Прочитать свойство элемента

Описание
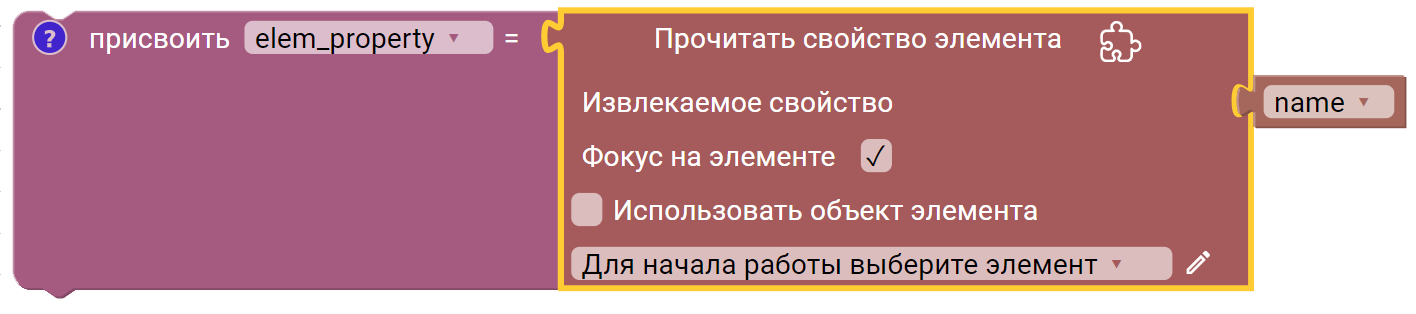
Блок извлекает значение указанного свойства UI-элемента десктопного приложения.
Описание параметров
Блок имеет несколько основных параметров:
-
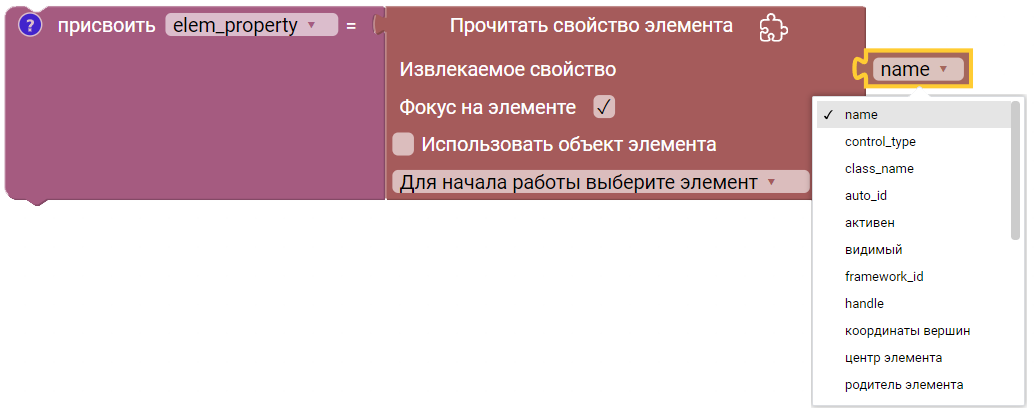
Извлекаемое свойство - извлекаемое свойство UI-элемента десктопного приложения; В выпадающем списке можно выбрать одно из свойств:
- name — имя элемента. Обычно отображается пользователю (например, текст на кнопке);
- control_type — тип элемента управления;
- class_name — класс UI-элемента;
- auto_id — уникальный идентификатор;
- активен — указывает, активен ли элемент сейчас;
- видимый — определяет, отображается ли элемент на экране;
- framework_id — название фреймворка, с помощью которого реализован элемент (например, Win32, WPF, WinForms, XAML и т.п.);
- handle — дескриптор окна (HWND) — уникальный идентификатор окна в Windows;
- координаты вершин — координаты углов элемента на экране;
- центр элемента — координаты центра элемента;
- родитель элемента — объект родительского элемента;
- дочерние элементы — объекты дочерних элементов;
- is_keyboard_focusable — можно ли на элемент установить фокус;
- has_keyboard_focus — имеет ли элемент в данный момент фокус;
- is_dialog — является ли элемент диалоговым окном;
- is_selected — выбран ли элемент;
- is_offscreen — находится ли элемент вне видимой области экрана (например, прокручен вверх/вниз);
- is_password — является ли элемент полем пароля (т.е. его содержимое скрыто);
- help_text — вспомогательный текст, подсказка или описание (может быть отображено при наведении);
- legacyl_accessible_role — роль элемента;
- is_selection_pattern — поддерживает ли элемент паттерн выбора (Selection Pattern);
- expand_collapse_property — свойство раскрытия/сворачивания элемента;
- default_action — действие по умолчанию при взаимодействии с элементом (например, “нажать”, “выбрать”, “открыть”).

-
Фокус на элементе - активация элемента на передний план перед выполнением действия;
Тип данных:
чекбоксПример:
True -
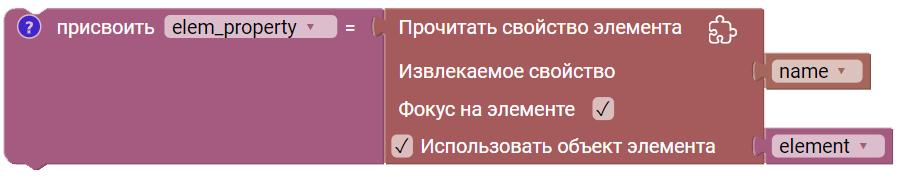
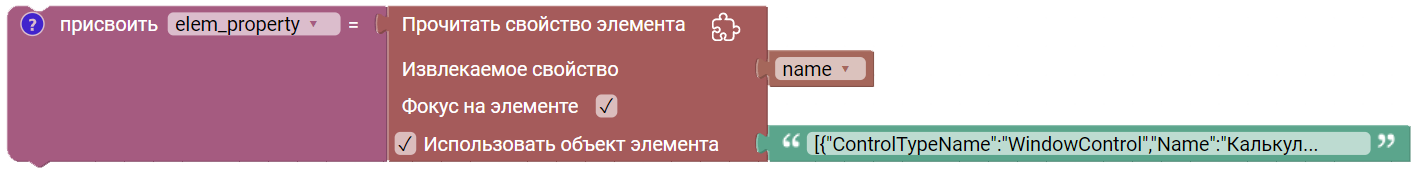
Использовать объект элемента - при активации функция позволяет указать объект элемента или JSON-строку;
Тип данных:
объект элемента | строкаПример:
[{"ControlTypeName":"WindowControl","Name":"Калькулятор"}]При использовании объекта элемента в разъём подключается блок вернуть значение переменной с объектом выбранного элемента.
Подробнее про использование объекта UI-элемента Поиск элементов - Блок позволяет выполнить поиск UI-элементов десктопного приложения.
JSON-строка указывается с помощью блока создать строку.

Для выбора элемента можно использовать Master UI для десктопных приложений или выбрать элемент из выпадающего списка, если он уже был предварительно получен через Master UI.
Пример использования
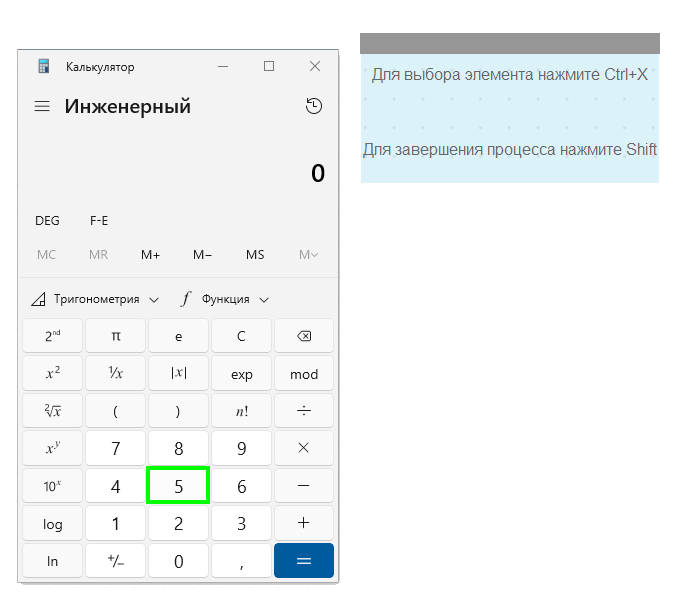
В данном примере открывается приложение Калькулятор и считываются свойство class_name кнопки “5” в нем. Считанное свойство выводятся на экран.
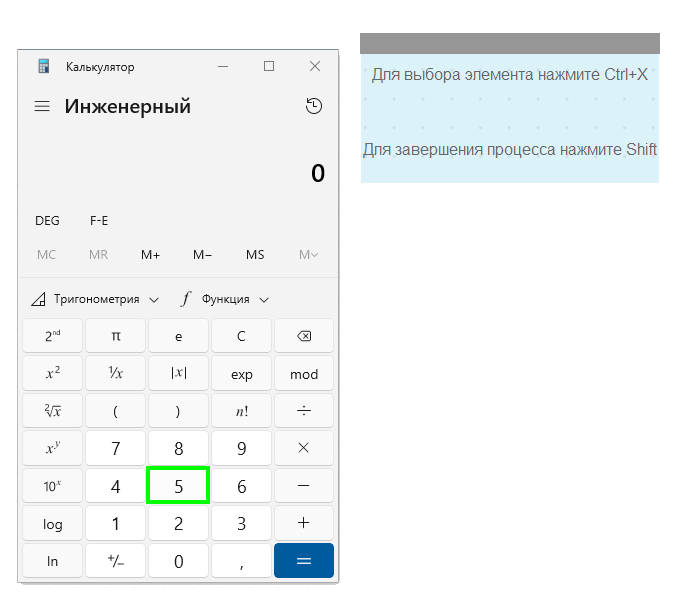
Для выбора элемента в блоке Прочитать свойство элемента используется инструмент Master UI для десктопных приложений. Для этого:
- Открывается инструмент Master UI для десктопных приложений;
- Выполняется выбор элемента, соответствующий кнопке 5 в приложение калькулятор.

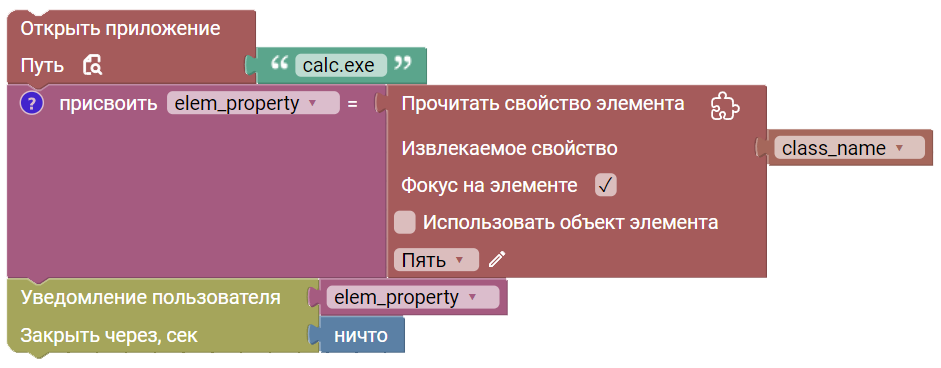
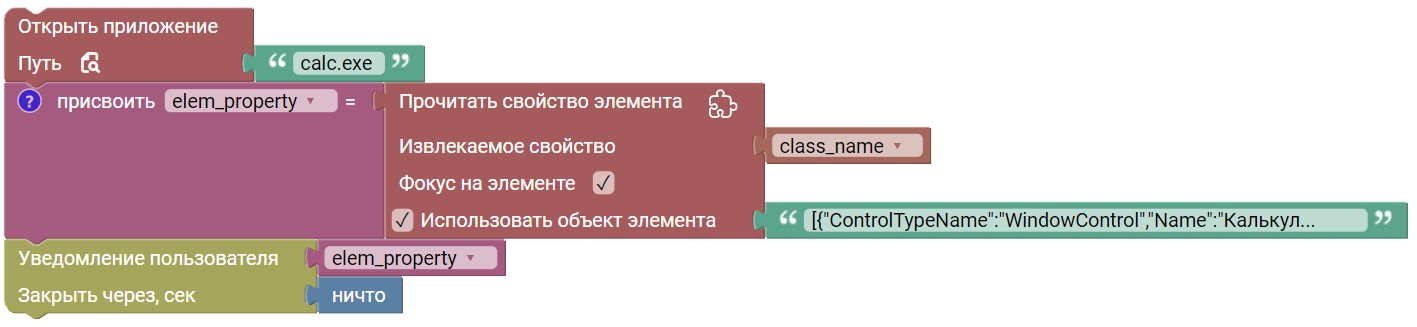
Алгоритм состоит из блоков:
- Открыть приложение calc.exe;
- Прочитать свойство элемента;
- Уведомление пользователя с результатом прочитанного свойства.

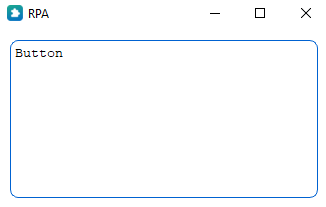
Результат
Вывод результата на экран:

В данном примере открывается приложение Калькулятор и считываются свойство class_name кнопки “5” в нем. Считанное свойство выводятся на экран.
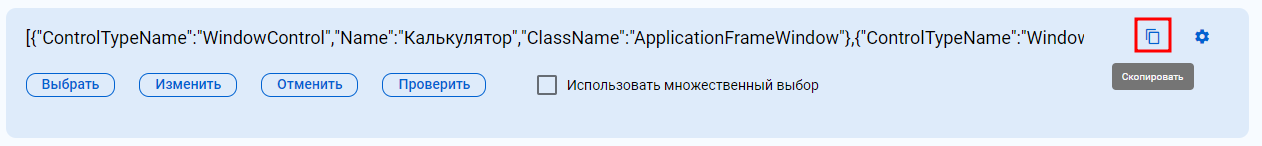
В качестве выбранного элемента в блоке Прочитать свойство элемента используется JSON-строка. Для этого:
- Открывается инструмент Master UI для десктопных приложений;
- Выполняется выбор элемента, соответствующий кнопке 5 в приложение калькулятор;

- JSON-строка выбранного элемента копируется из интерфейса Master UI.

Алгоритм состоит из блоков:
- Открыть приложение calc.exe;
- Прочитать свойство элемента;
- Уведомление пользователя с результатом прочитанного свойства.

Результат
Вывод результата на экран: