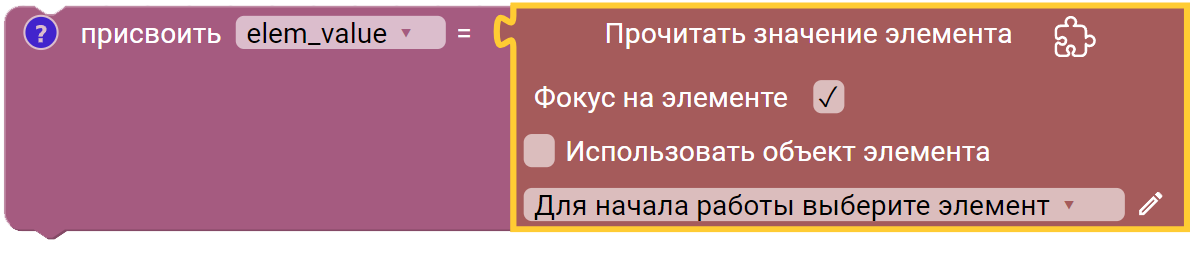
Прочитать значение элемента

Описание
Блок извлекает значение атрибута “Value” UI-элемента десктопного приложения.
Описание параметров
Блок имеет функцию:
-
Фокус на элементе - активация элемента на передний план перед выполнением действия;
Тип данных:
чекбоксПример:
True -
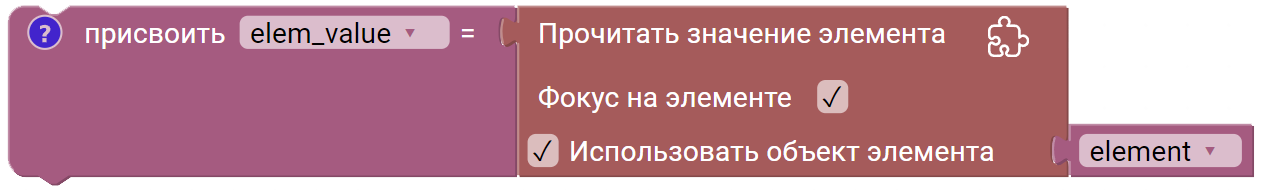
Использовать объект элемента - при активации функция позволяет указать объект элемента или JSON-строку;
Тип данных:
объект элемента | строкаПример:
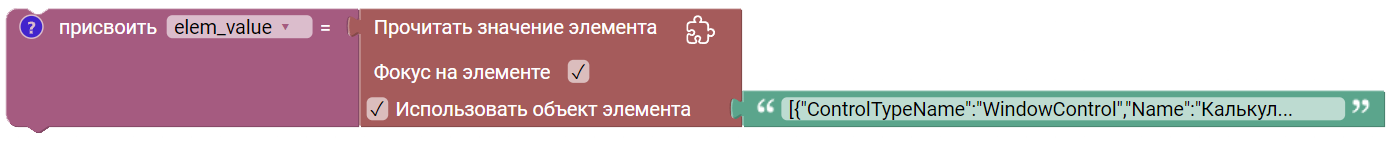
[{"ControlTypeName":"WindowControl","Name":"Калькулятор"}]При использовании объекта элемента в разъём подключается блок вернуть значение переменной с объектом выбранного элемента.
Подробнее про использование объекта UI-элемента Поиск элементов - Блок позволяет выполнить поиск UI-элементов десктопного приложения.
JSON-строка указывается с помощью блока создать строку.

Для выбора элемента можно использовать Master UI для десктопных приложений или выбрать элемент из выпадающего списка, если он уже был предварительно получен через Master UI.
Пример использования
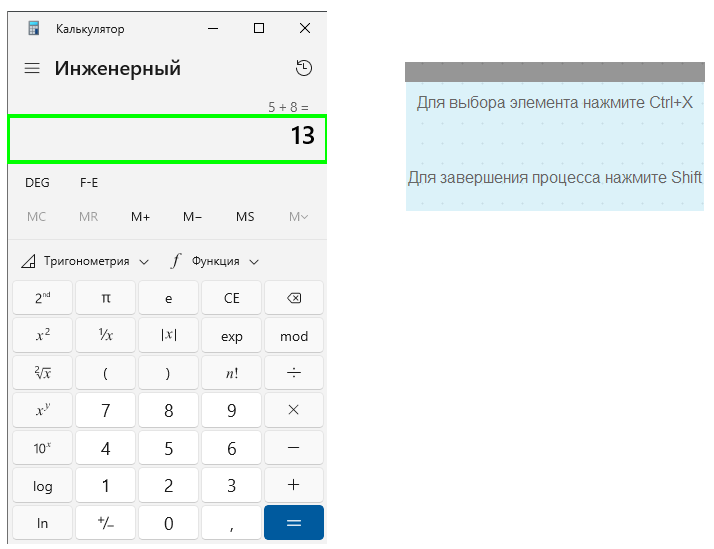
В данном примере блок извлекает результат математических вычислений в приложении Калькулятор.
Для выбора элемента в блоке Прочитать значение элемента используется инструмент Master UI для десктопных приложений. Для этого:
- Открывается инструмент Master UI для десктопных приложений;
- Выполняется выбор элемента, соответствующий результата вычислений в приложении калькулятор.

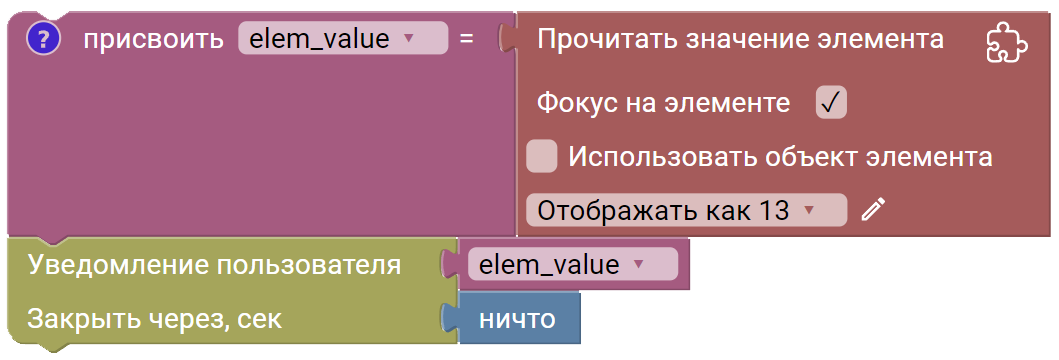
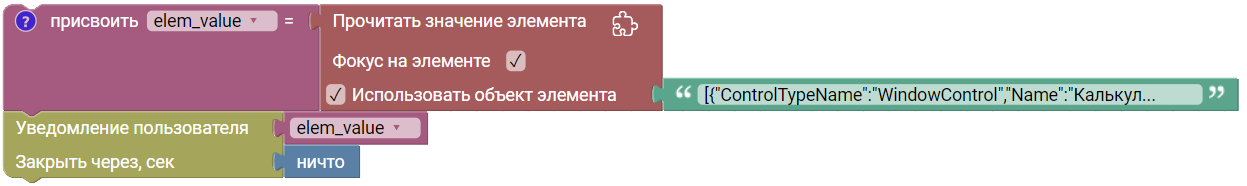
Алгоритм состоит из блоков:
- Прочитать значение элемента;
- Уведомление пользователя с результатом прочитанного значения элемента.

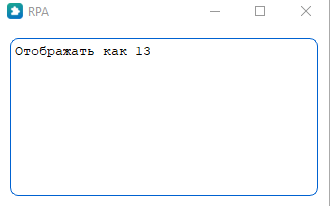
Результат
Вывод результата на экран:

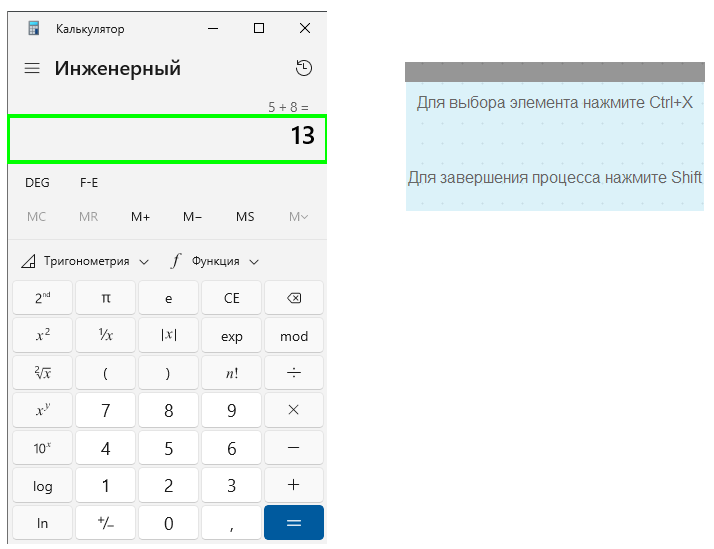
В данном примере блок извлекает результат математических вычислений в приложении Калькулятор.
В качестве выбранного элемента в блоке Прочитать значение элемента используется JSON-строка. Для этого:
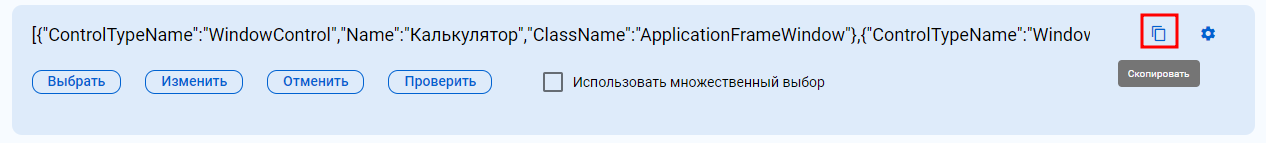
- Открывается инструмент Master UI для десктопных приложений;
- Выполняется выбор элемента, соответствующий результата вычислений в приложении калькулятор.

- JSON-строка выбранного элемента копируется из интерфейса Master UI.

Алгоритм состоит из блоков:
- Прочитать значение элемента;
- Уведомление пользователя с результатом прочитанного значения элемента.

Результат
Вывод результата на экран: