Ожидать появления элемента

Описание
Блок ожидает появления UI-элемента десктопного приложения на экране.
Описание параметров
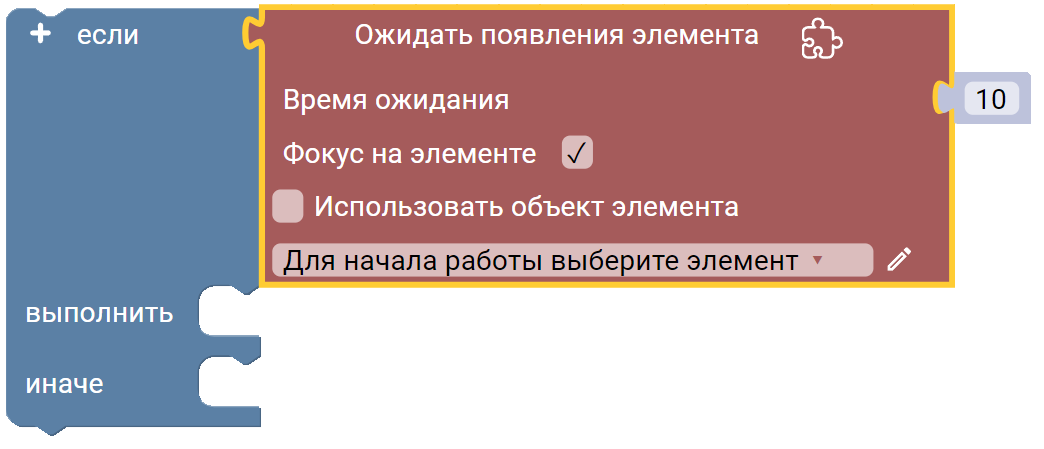
Блок имеет несколько основных параметров:
-
Время ожидания - время (в секундах) ожидания появления UI-элемента десктопного приложения на экране;
Тип данных:
числоПример:
30 -
Фокус на элементе - активация элемента на передний план перед выполнением действия;
Тип данных:
чекбоксПример:
True -
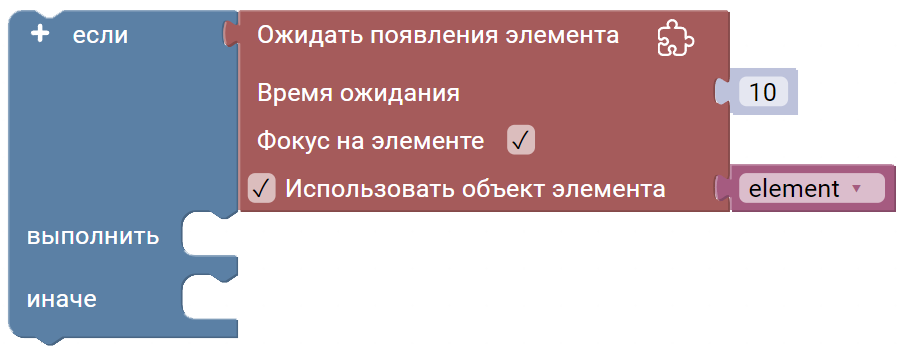
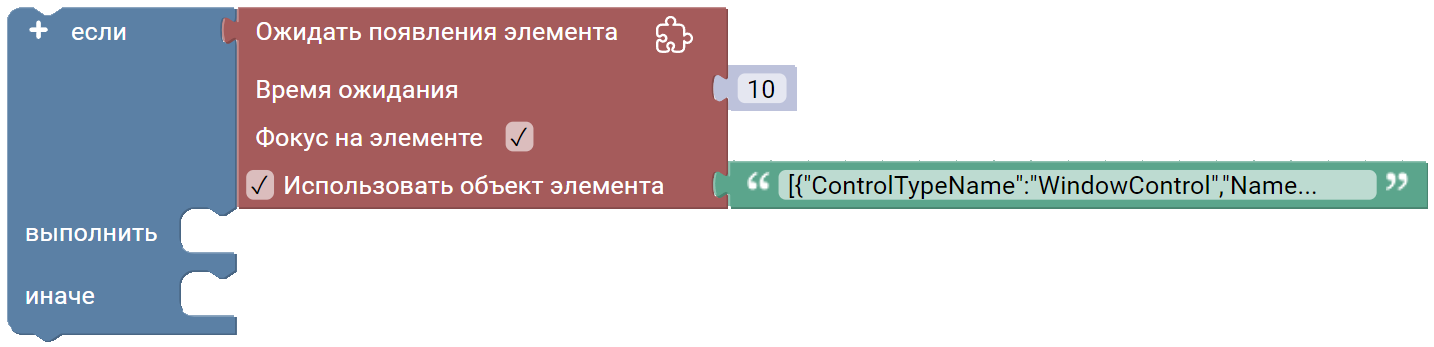
Использовать объект элемента - при активации функция позволяет указать объект элемента или JSON-строку;
Тип данных:
объект элемента | строкаПример:
[{"ControlTypeName":"WindowControl","Name":"Калькулятор"}]При использовании объекта элемента в разъём подключается блок вернуть значение переменной с объектом выбранного элемента.
Подробнее про использование объекта UI-элемента Поиск элементов - Блок позволяет выполнить поиск UI-элементов десктопного приложения.
JSON-строка указывается с помощью блока создать строку.

Для выбора элемента можно использовать Master UI для десктопных приложений или выбрать элемент из выпадающего списка, если он уже был предварительно получен через Master UI.
Возвращаемое значение
Блок возвращает значение Истина, если элемент появился на экране и Ложь, если элемент не появился.
Пример использования
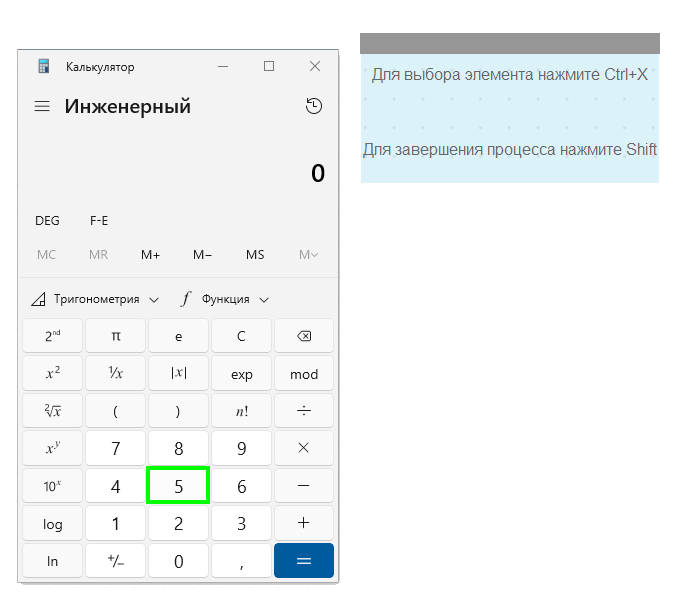
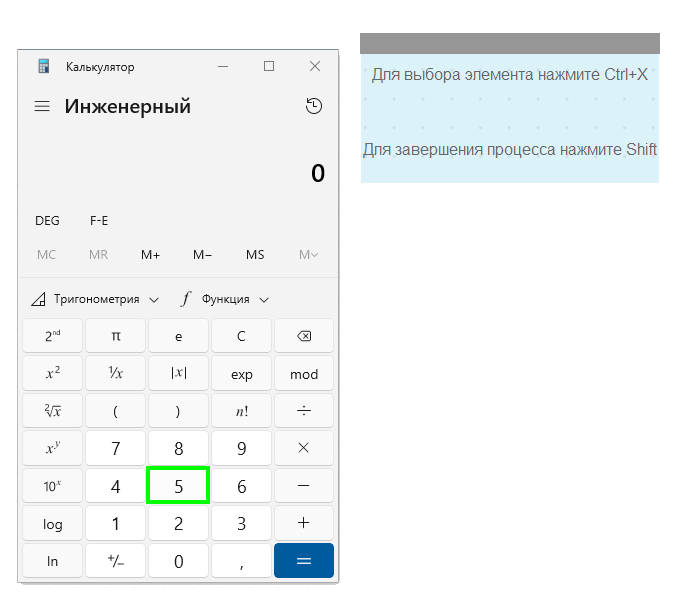
В данном примере открывается приложение Калькулятор и выполняется ожидание появления UI-элемента кнопки “5”.
Для выбора элемента в блоке Ожидать появления элемента используется инструмент Master UI для десктопных приложений. Для этого:
- Открывается инструмент Master UI для десктопных приложений;
- Выполняется выбор элемента, соответствующий кнопке 5 в приложение калькулятор.

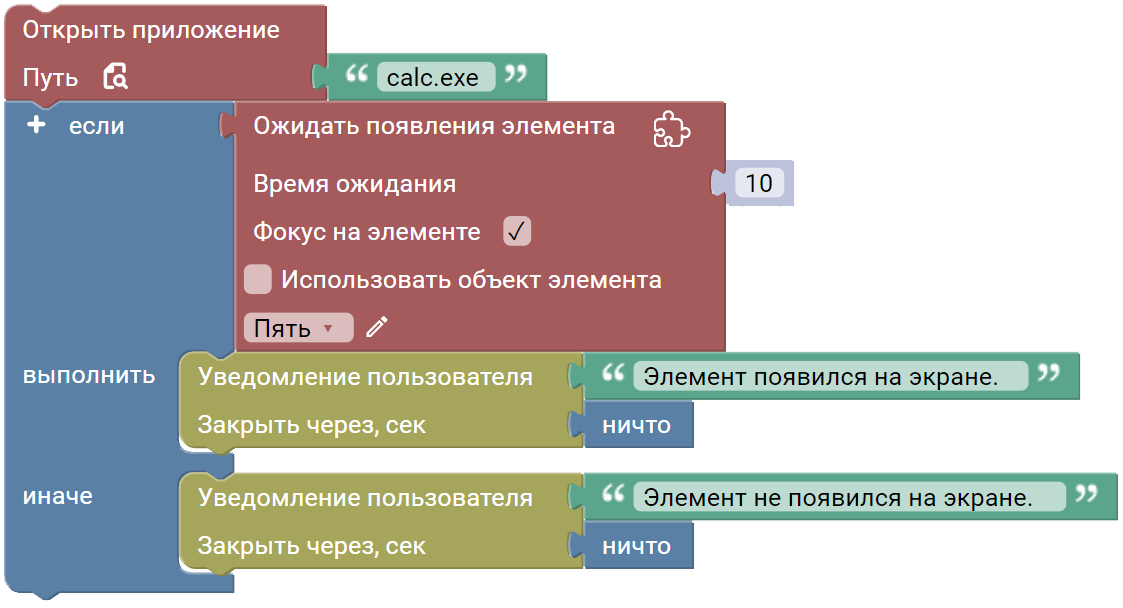
Алгоритм состоит из блоков:
- Открыть приложение calc.exe;
- Ожидать появления элемента;
- Уведомление пользователя с результатом ожидания появления UI-элемента.

Результат
Вывод результата на экран:

В данном примере открывается приложение Калькулятор и выполняется ожидание появления UI-элемента кнопки “5”.
В качестве выбранного элемента в блоке Ожидать появления элемента используется JSON-строка. Для этого:
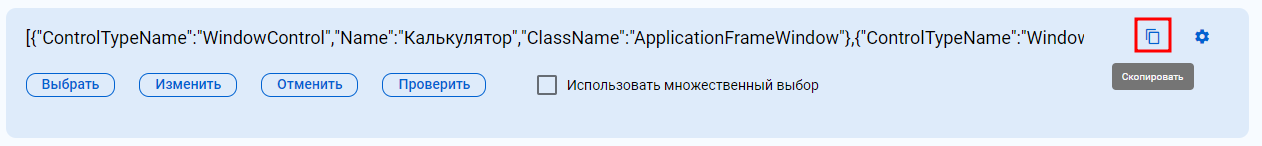
- Открывается инструмент Master UI для десктопных приложений;
- Выполняется выбор элемента, соответствующий кнопке 5 в приложение калькулятор.

- JSON-строка выбранного элемента копируется из интерфейса Master UI.

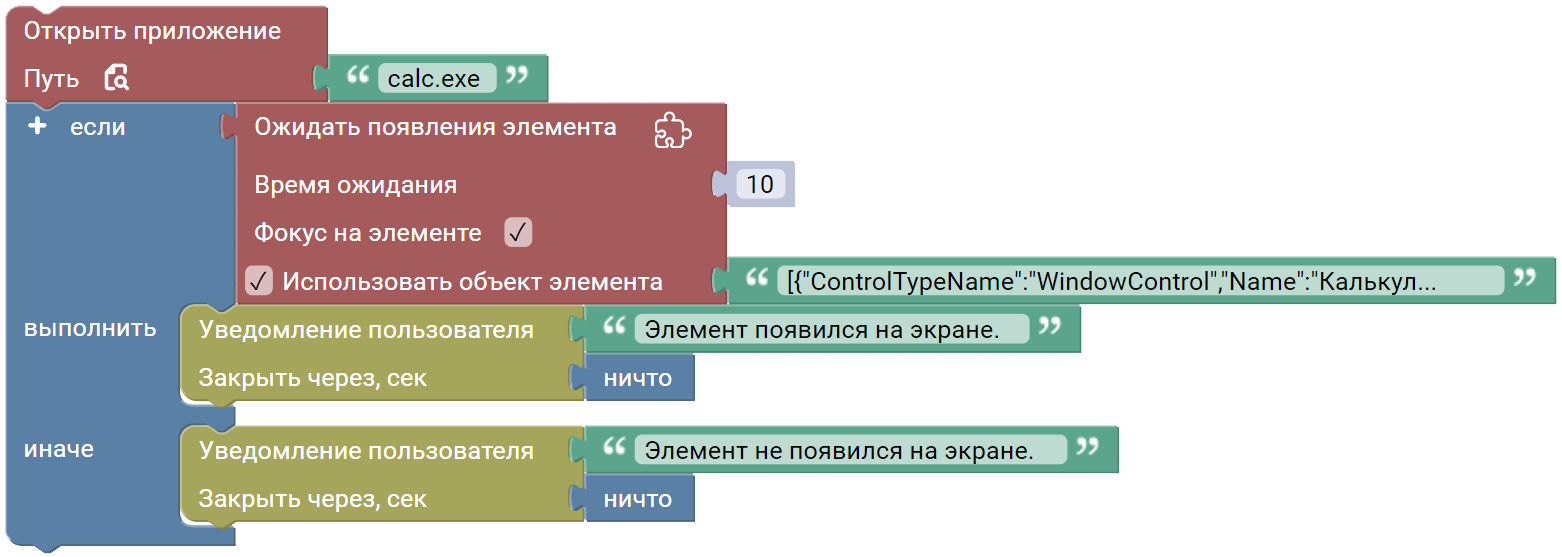
Алгоритм состоит из блоков:
- Открыть приложение calc.exe;
- Ожидать появления элемента;
- Уведомление пользователя с результатом ожидания появления UI-элемента.

Результат
Вывод результата на экран:
