Поиск элементов

Описание
Блок позволяет выполнить поиск UI-элементов десктопного приложения.
Описание параметров
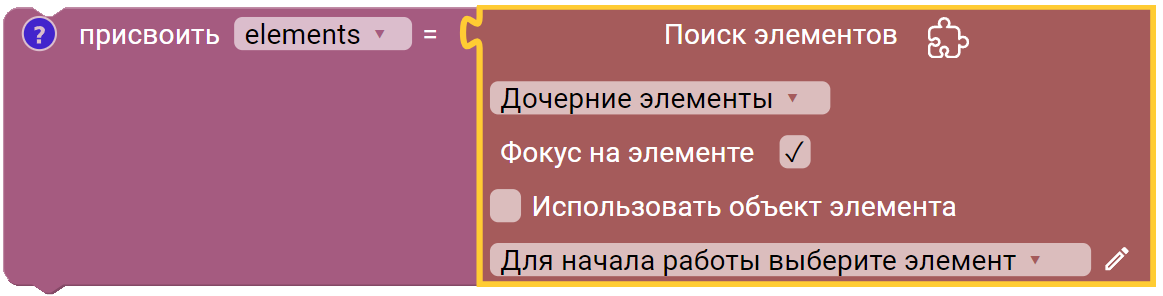
Блок имеет несколько основных параметров:
-
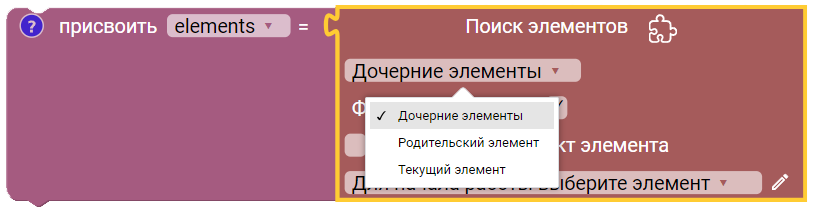
Иерархия элементов;
Блок позволяет получить:
- Родительский элемент;
- Дочерние элементы;
- Объект текущего выбранного элемента.

-
Фокус на элементе - активация элемента на передний план перед выполнением действия;
Тип данных:
чекбоксПример:
True -
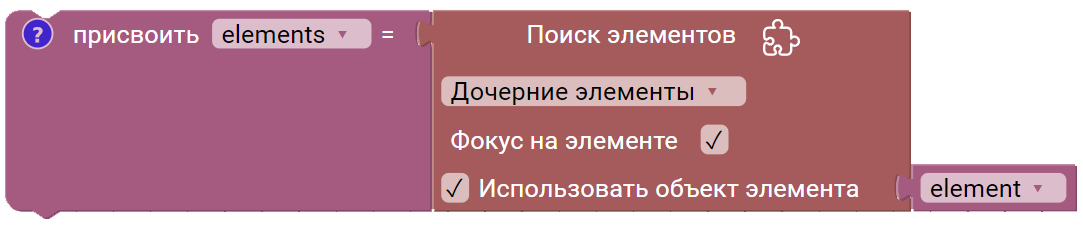
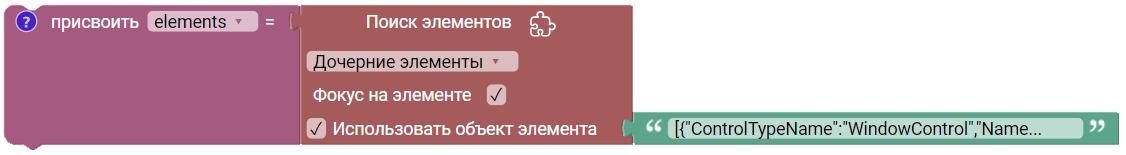
Использовать объект элемента - при активации функция позволяет указать объект элемента или JSON-строку;
Тип данных:
объект элемента | строкаПример:
[{"ControlTypeName":"WindowControl","Name":"Калькулятор"}]При использовании объекта элемента в разъём подключается блок вернуть значение переменной с объектом выбранного элемента.

JSON-строка указывается с помощью блока создать строку.

Для выбора элемента можно использовать Master UI для десктопных приложений или выбрать элемент из выпадающего списка, если он уже был предварительно получен через Master UI.
Возвращаемое значение
Блок возвращает результат в виде списка объектов элементов:
[ <uiautomation.uiautomation.ListItemControl object at 0x000001E85246C3D0>, <uiautomation.uiautomation.ListItemControl object at 0x000001E852557590>]Пример использования
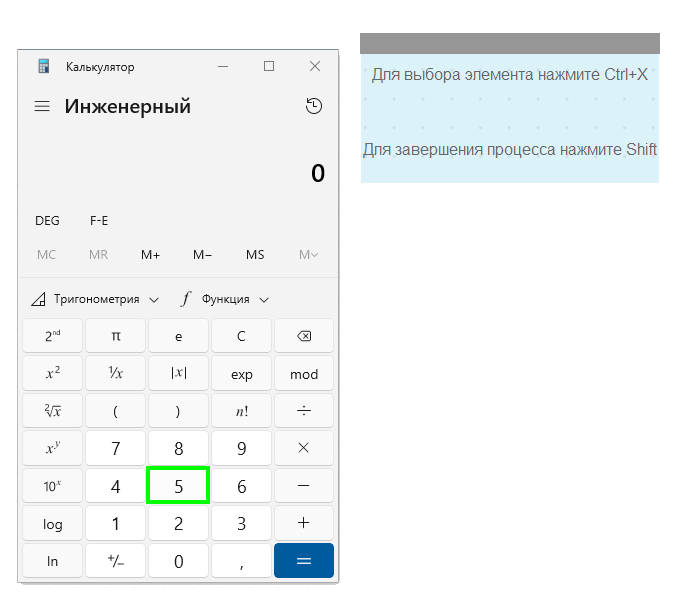
В данном примере открывается приложение Калькулятор и выполняется поиск всех дочерних элементов кнопки “5”. Затем выполняется считывание свойства class_name каждого найденного элемента.
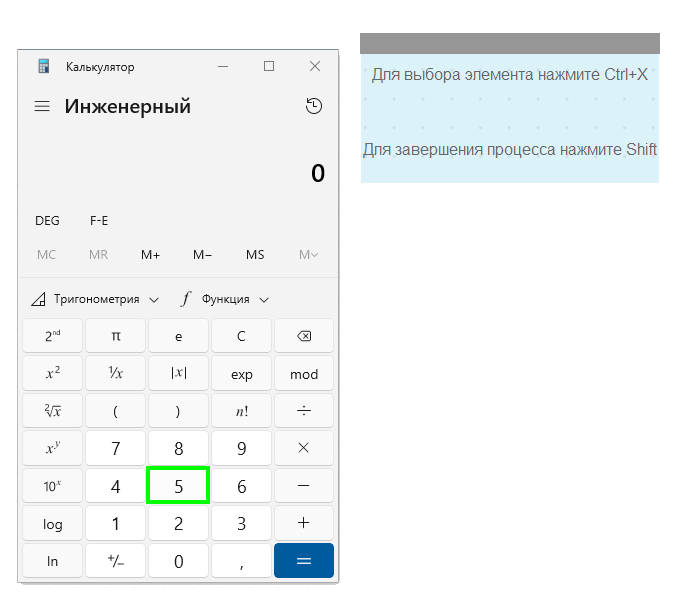
Для выбора элемента в блоке Поиск элементов используется инструмент Master UI для десктопных приложений. Для этого:
- Открывается инструмент Master UI для десктопных приложений;
- Выполняется выбор элемента, соответствующий кнопке 5 в приложение калькулятор.

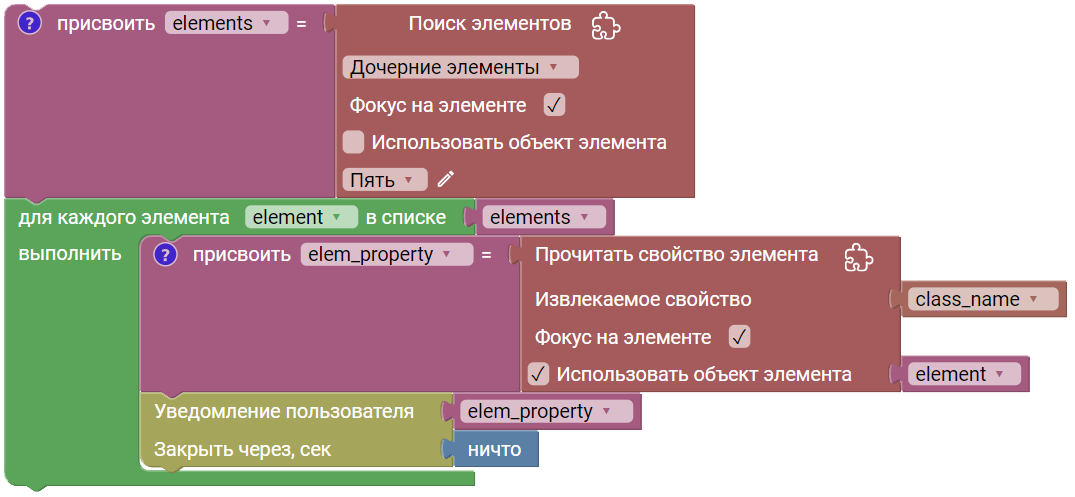
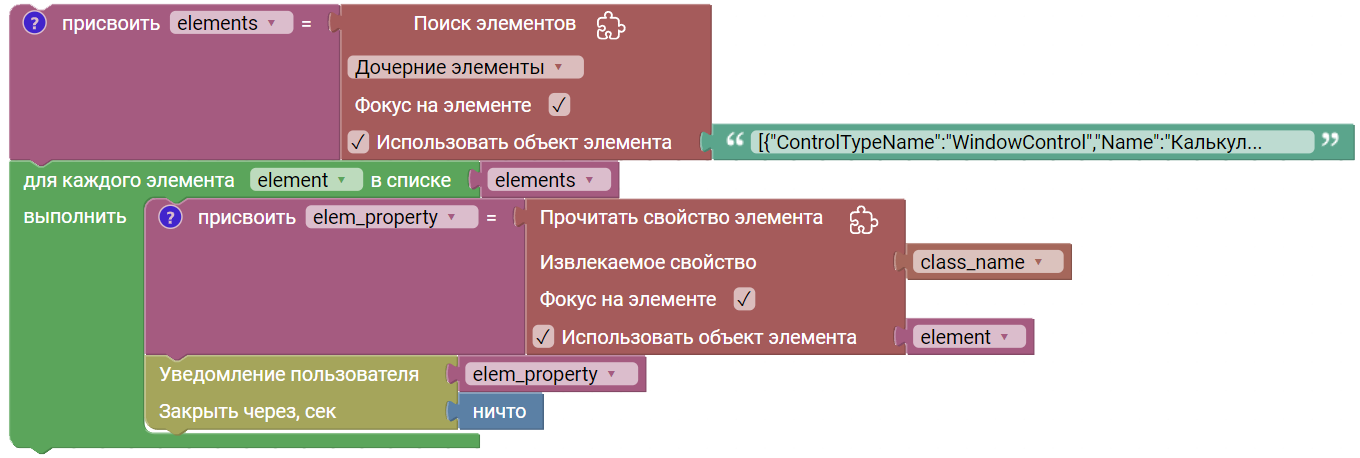
Алгоритм состоит из блоков:
-
Открыть приложение calc.exe;
-
Поиск дочерних элементов;
-
Цикл по найденным элементам - в переменную element записываются по порядку и обрабатываются внутри цикла значения (объекты элементов) из списка элементов elements;
-
Внутри цикла: Считывание свойства class_name каждого дочернего элемента и вывод результата на экран.

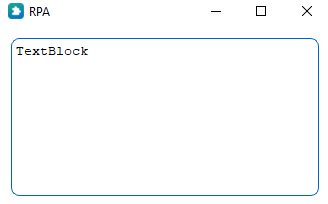
Результат
Вывод результата на экран:

В данном примере открывается приложение Калькулятор и выполняется поиск всех дочерних элементов кнопки “5”. Затем выполняется считывание свойства class_name каждого найденного элемента.
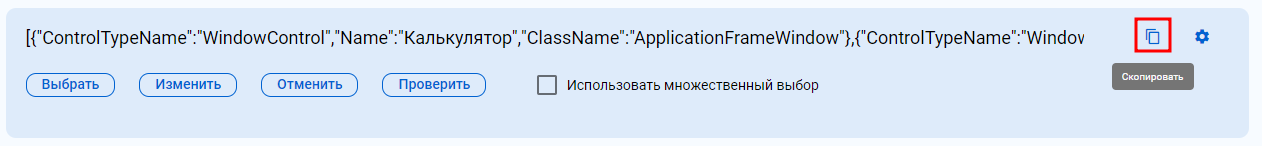
В качестве выбранного элемента в блоке Поиск элементов используется JSON-строка. Для этого:
- Открывается инструмент Master UI для десктопных приложений;
- Выполняется выбор элемента, соответствующий кнопке 5 в приложение калькулятор;

- JSON-строка выбранного элемента копируется из интерфейса Master UI.

Алгоритм состоит из блоков:
-
Открыть приложение calc.exe;
-
Поиск дочерних элементов;
-
Цикл по найденным элементам - в переменную element записываются по порядку и обрабатываются внутри цикла значения (объекты элементов) из списка элементов elements;
-
Внутри цикла: Считывание свойства class_name каждого дочернего элемента и вывод результата на экран.

Результат
Вывод результата на экран: