Клик со смещением от элемента

Описание
Блок выполняет клик со смещением по UI-элементу десктопного приложения.
Описание параметров
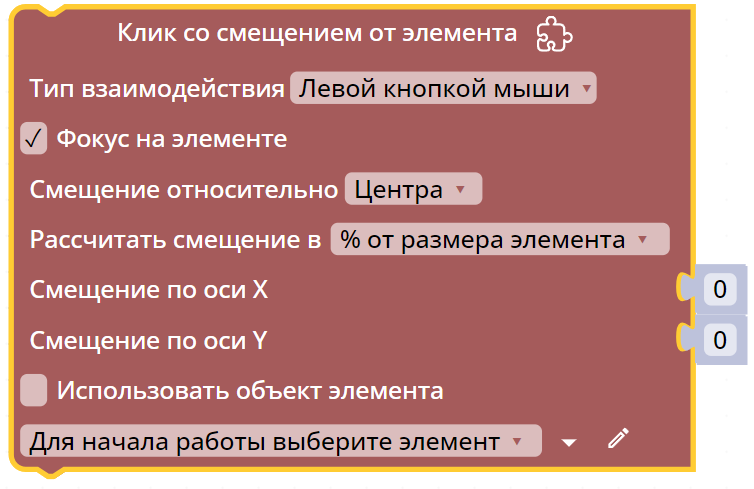
Блок имеет несколько основных параметров:
-
Тип взаимодействия;
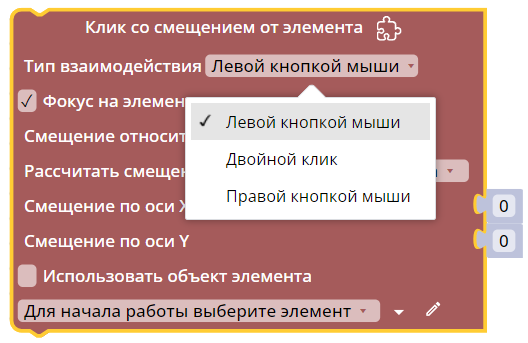
Блок позволяет выполнить:
- Клик левой кнопкой мыши (по умолчанию);
- Двойной клик;
- Правой кнопкой мыши.

-
Фокус на элементе - активация элемента на передний план перед выполнением действия;
Тип данных:
чекбоксПример:
True -
Тип смещения;
Блок позволяет выполнить клик со смещением относительно выбранного элемента:
- Центра;
- Левого верхнего угла;
- Правого верхнего угла;
- Левого нижнего угла;
- Правого нижнего угла.
-
Расчет смещения;
Блок позволяет сместить:
- В процентах от размера выбранного элемента;
- Пикселях.
-
Смещение по оси X - значение смешения по оси X;
Тип данных:
числоПример:
25 -
Смещение по оси Y - значение смешения по оси Y;
Тип данных:
числоПример:
15 -
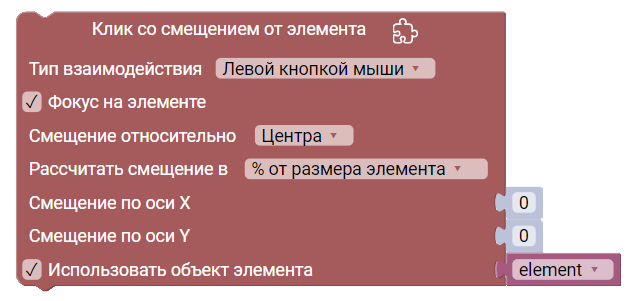
Использовать объект элемента - при активации функция позволяет указать объект элемента или JSON-строку;
Тип данных:
объект элемента | строкаПример:
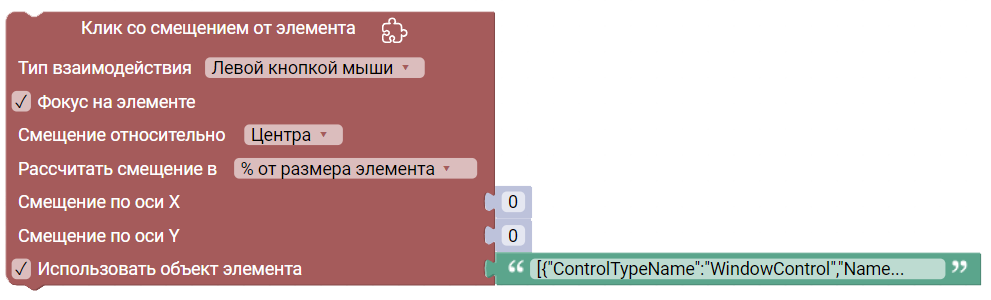
[{"ControlTypeName":"WindowControl","Name":"Калькулятор"}]При использовании объекта элемента в разъём подключается блок вернуть значение переменной с объектом выбранного элемента.
Подробнее про использование объекта UI-элемента Поиск элементов - Блок позволяет выполнить поиск UI-элементов десктопного приложения.
JSON-строка указывается с помощью блока создать строку.

Для выбора элемента можно использовать Master UI для десктопных приложений или выбрать элемент из выпадающего списка, если он уже был предварительно получен через Master UI.
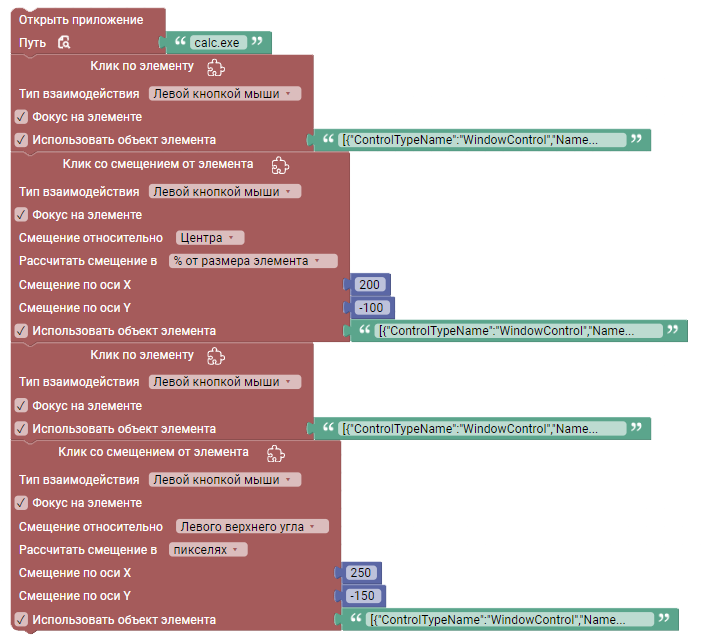
Пример использования
В данном примере блок открывает приложения Калькулятор и выполняется последовательный клик по клавишам “5” (через клик по элементу), ”+” (через клик со смещением в процентах относительно центра), “5” (через клик по элементу), ”=” (через клик со смещением в пикселях относительно левого верхнего угла).
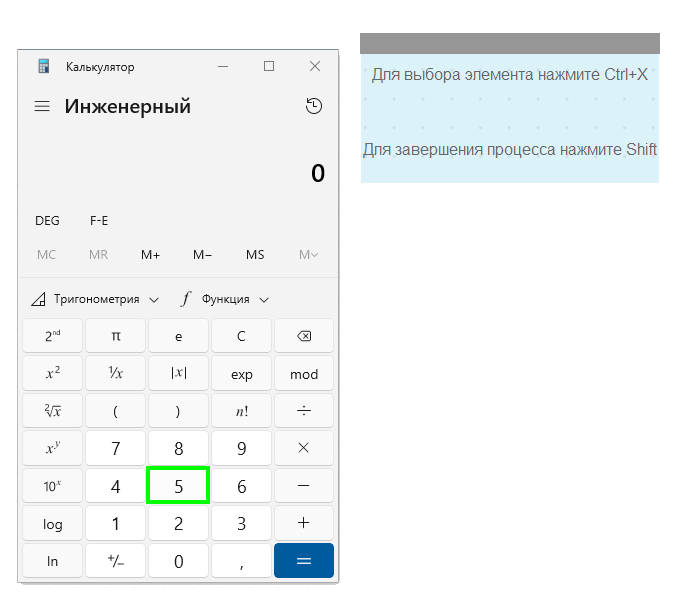
Для выбора элемента в блоке Клик со смещением от элемента используется инструмент Master UI для десктопных приложений. Для этого:
- Открывается инструмент Master UI для десктопных приложений;
- Выполняется выбор элемента, соответствующий кнопке 5 в приложение калькулятор.

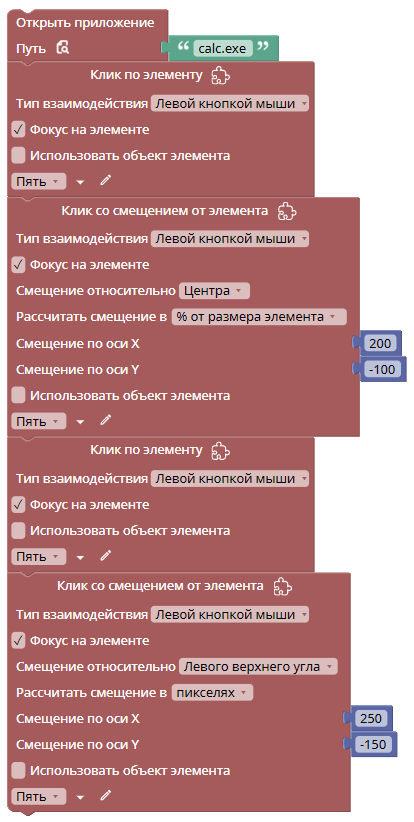
Алгоритм состоит из блоков:
- Открыть приложение calc.exe;
- Клик по элементу;
- Клик со смещением от элемента.

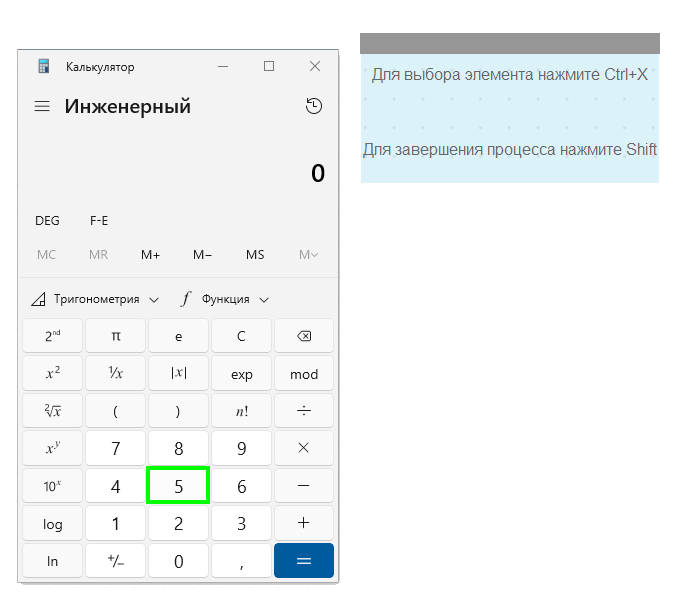
Результат
Приложение калькулятор после клика:

В данном примере блок открывает приложения Калькулятор и выполняется последовательный клик по клавишам “5” (через клик по элементу), ”+” (через клик со смещением в процентах относительно центра), “5” (через клик по элементу), ”=” (через клик со смещением в пикселях относительно левого верхнего угла).
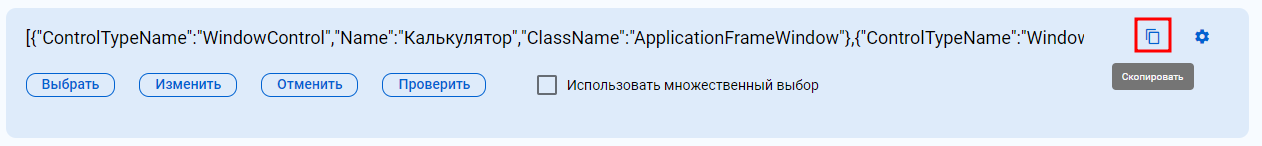
В качестве выбранного элемента в блоках Клик по элементу и Клик со смещением от элемента используется JSON-строка. Для этого:
- Открывается инструмент Master UI для десктопных приложений;
- Выполняется выбор элемента, соответствующий кнопке 5 в приложение калькулятор.

- JSON-строка выбранного элемента копируется из интерфейса Master UI.

Алгоритм состоит из блоков:
- Открыть приложение calc.exe;
- Клик по элементу;
- Клик со смещением от элемента.

Результат
Приложение калькулятор после клика:
