Клик по элементу

Описание
Блок выполняет клик по UI-элементу десктопного приложения.
Описание параметров
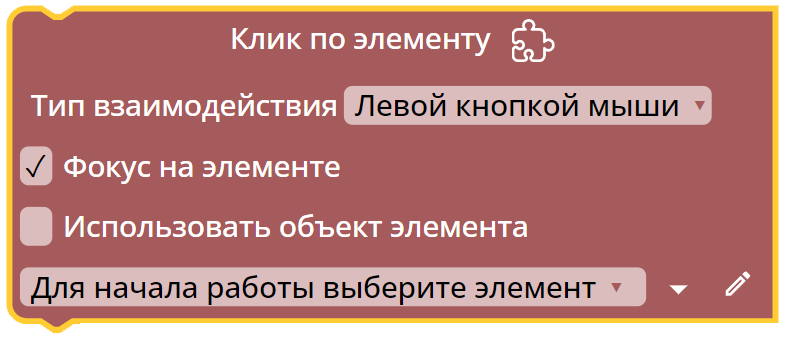
Блок имеет несколько основных параметров:
-
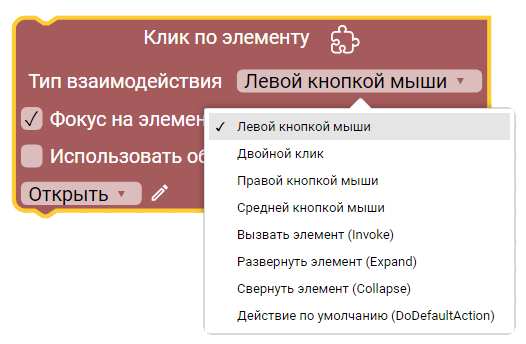
Тип взаимодействия;
Блок позволяет выполнить:
- Клик левой кнопкой мыши (по умолчанию);
- Двойной клик;
- Правой кнопкой мыши;
- Средней кнопкой мыши;
- Вызвать элемент (Invoke);
- Развернуть элемент (Expand);
- Свернуть элемент (Collapse);
- Действие по умолчанию (DoDefaultAction).

-
Фокус на элементе - активация элемента на передний план перед выполнением действия;
Тип данных:
чекбоксПример:
True -
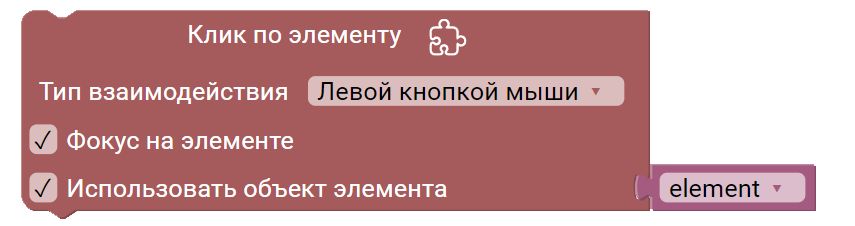
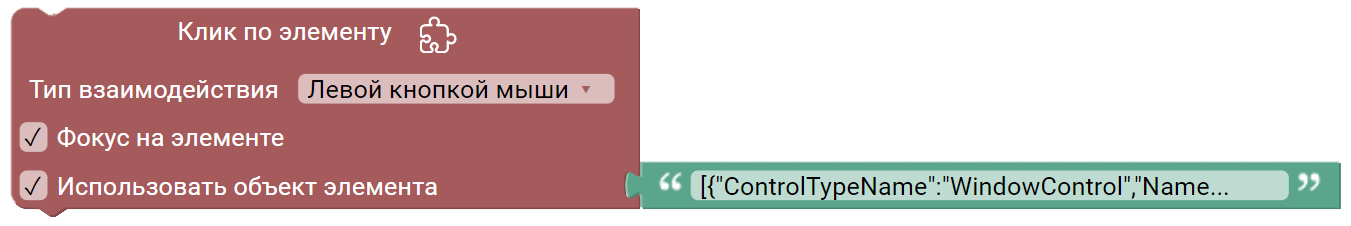
Использовать объект элемента - при активации функция позволяет указать объект элемента или JSON-строку;
Тип данных:
объект элемента | строкаПример:
[{"ControlTypeName":"WindowControl","Name":"Калькулятор"}]При использовании объекта элемента в разъём подключается блок вернуть значение переменной с объектом выбранного элемента.
Подробнее про использование объекта UI-элемента Поиск элементов - Блок позволяет выполнить поиск UI-элементов десктопного приложения.
JSON-строка указывается с помощью блока создать строку.

Для выбора элемента можно использовать Master UI для десктопных приложений или выбрать элемент из выпадающего списка, если он уже был предварительно получен через Master UI.
Пример использования
В данном примере открывается приложение Калькулятор и выполняется клик по кнопке “5”.
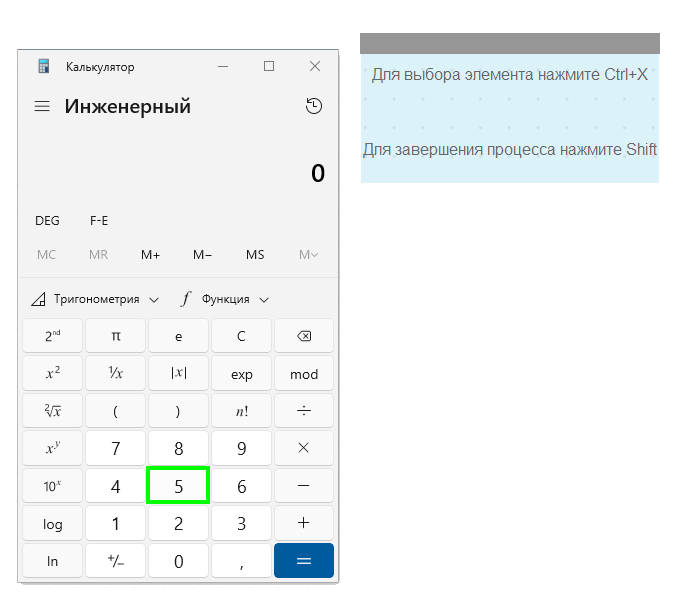
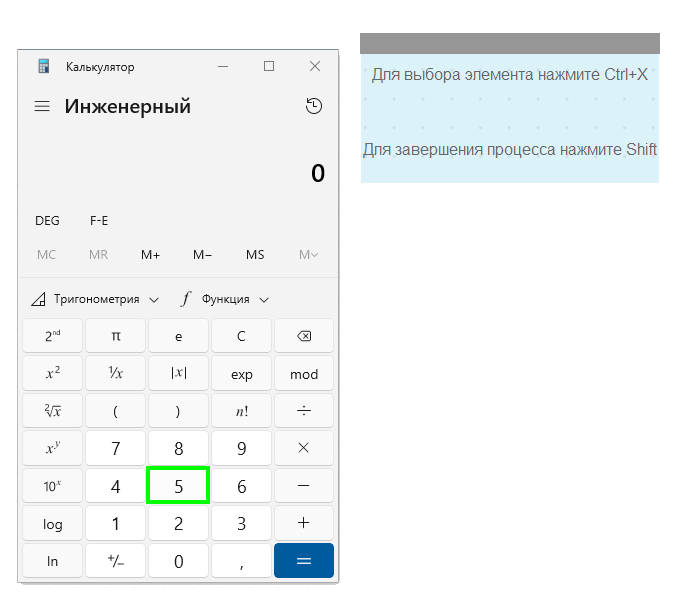
Для выбора элемента в блоке Клик по элементу используется инструмент Master UI для десктопных приложений. Для этого:
- Открывается инструмент Master UI для десктопных приложений;
- Выполняется выбор элемента, соответствующий кнопке 5 в приложение калькулятор.

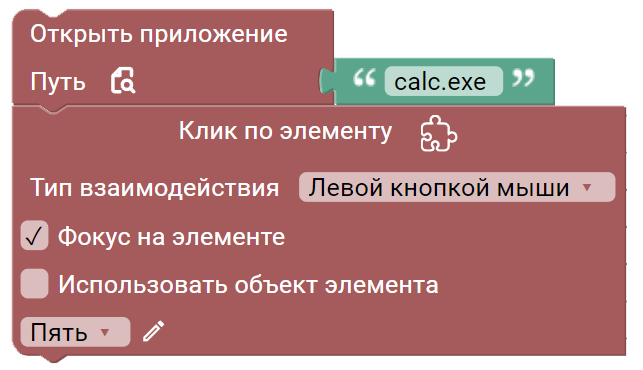
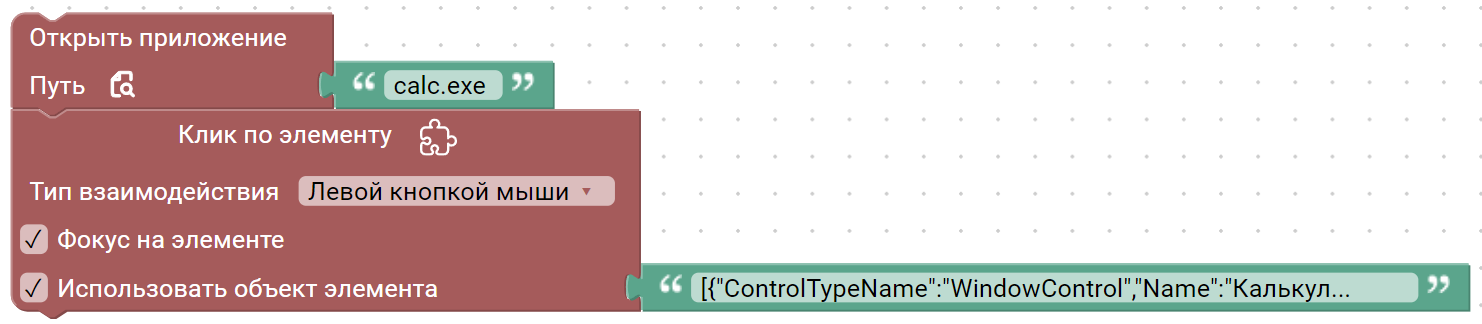
Алгоритм состоит из блоков:
- Открыть приложение calc.exe;
- Клик по элементу.

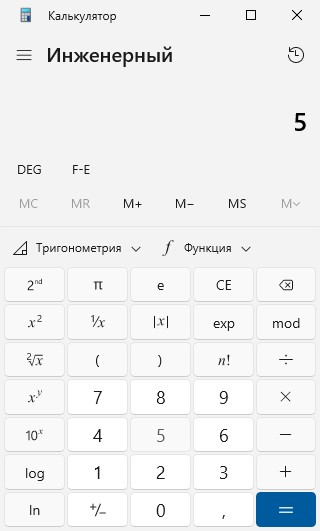
Результат
Приложение калькулятор после клика:

В данном примере открывается приложение Калькулятор и выполняется клик по кнопке “5”.
В качестве выбранного элемента в блоке Клик по элементу используется JSON-строка. Для этого:
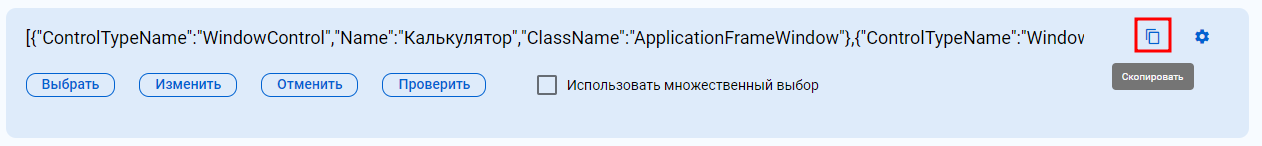
- Открывается инструмент Master UI для десктопных приложений;
- Выполняется выбор элемента, соответствующий кнопке 5 в приложение калькулятор.

- JSON-строка выбранного элемента копируется из интерфейса Master UI.

Алгоритм состоит из блоков:
- Открыть приложение calc.exe;
- Клик по элементу.

Результат
Приложение калькулятор после клика: