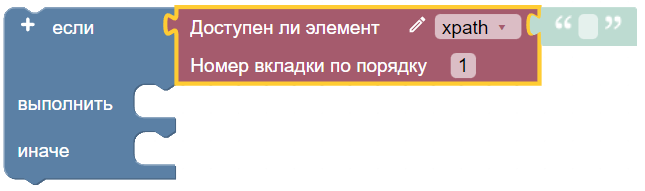
Доступен ли элемент

Описание
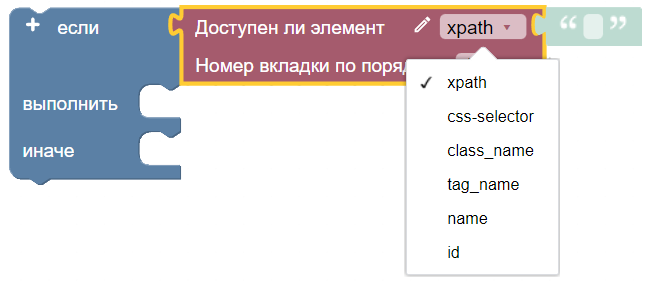
Блок проверяет включен или отключен элемент на веб-странице. Блок имеет выпадающее меню. Клик по символу раскрывающегося списка открывает следующее меню:

- xpath - находит элементы, соответствующие выражению XPath;
- css-selector - находит элементы, соответствующие селектору CSS;
- class_name - находит элементы, имя класса в которых соответствует искомому значению;
- tag_name - находит элементы, имя тега которых соответствует искомому значению;
- name - находит элементы, в которых атрибут name соответствует искомому значению;
- id - находит элементы, в которых атрибут id соответствует искомому значению.
Если элемент активен, блок вернет «истина». Если элемент отключен, блок вернет «ложь». Можно указать номер вкладки, по умолчанию равен 1.
При нажатии на кнопку, расположенную на блоке, открывается Мастер UI для веб-автоматизации.
Мастер UI для веб-автоматизации Редактор XPATH - встроенный инструмент Puzzle RPA, который упрощает работу с языком запросов XPATH. Подробнее...
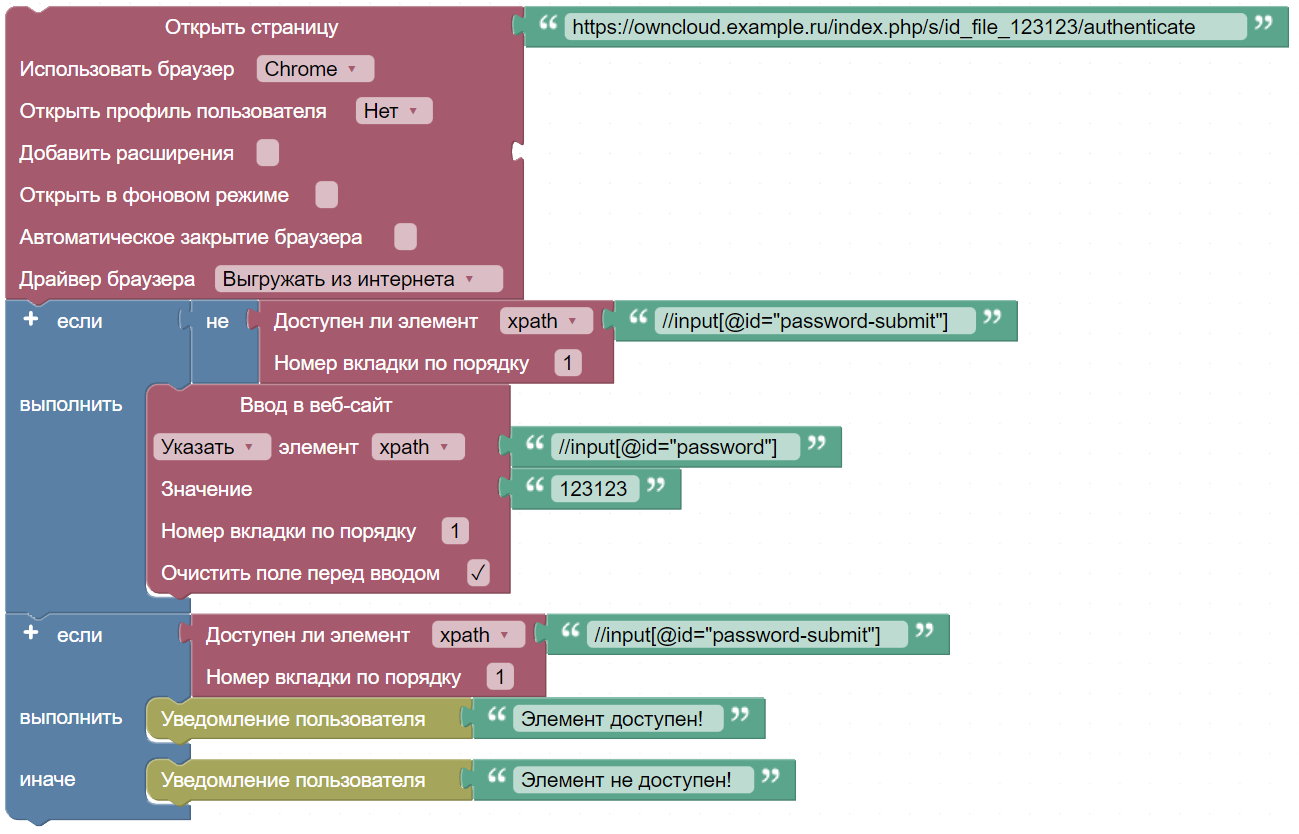
Пример использования
В данном примере выполняется отслеживание статуса кнопки подтверждения ввода пароля на странице owncloud.ru:
- Открывается страница https://owncloud.example.ru/index.php/s/id_file_123123/authenticate;
- Пример веб-страницы

- Выполняется проверка доступна ли кнопка “→” на веб-странице;
- Если элемент не доступен, то выполняется ввод пароля;
- Совершается повторная проверка.

Результат
Вывод результата на экран:

Активная кнопка авторизации: