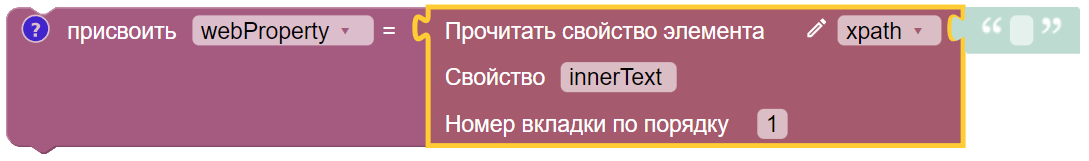
Прочитать свойство элемента

Описание
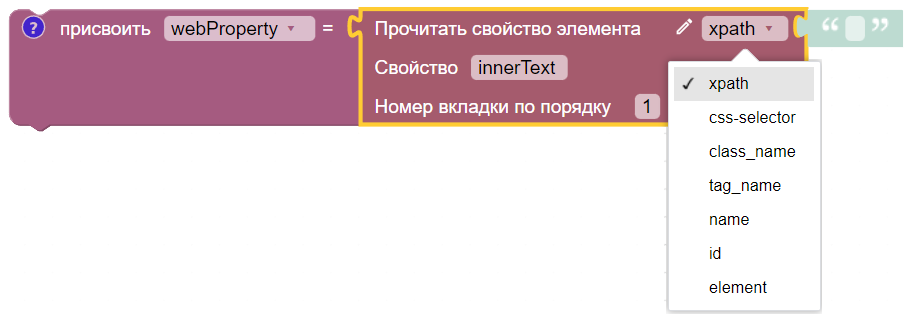
Блок считывает свойство указанного атрибута в браузере. Блок имеет выпадающее меню. Клик по символу раскрывающегося списка открывает следующее меню:

В меню представлены следующие опции:
- xpath - находит элементы, соответствующие выражению XPath;
- css-selector - находит элементы, соответствующие селектору CSS;
- class_name - находит элементы, имя класса в которых соответствует искомому значению;
- tag_name - находит элементы, имя тега которых соответствует искомому значению;
- name - находит элементы, в которых атрибут name соответствует искомому значению;
- id - находит элементы, в которых атрибут id соответствует искомому значению;
- element - находит элементы, в которых атрибут element соответствует искомому значению.
Позволяет указать имя атрибута (свойство), значение которого нужно прочитать. Так же можно указать номер вкладки, по умолчанию равен 1.
При нажатии на кнопку, расположенную на блоке, открывается Мастер UI для веб-автоматизации.
Мастер UI для веб-автоматизации Редактор XPATH - встроенный инструмент Puzzle RPA, который упрощает работу с языком запросов XPATH. Подробнее...
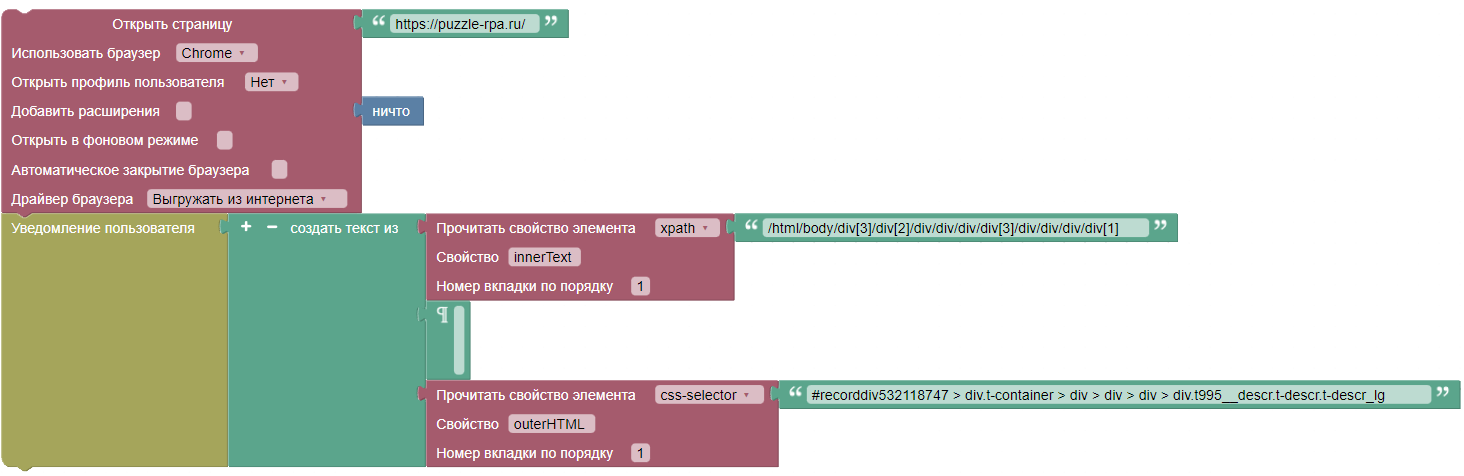
Пример использования
В данном примере блок считывает свойство innerText элемента по заданному значению xpath и свойство outerHTML элемента по заданному значению css-selector на странице https://puzzle-rpa.ru/.

Результат
Вывод результата на экран: