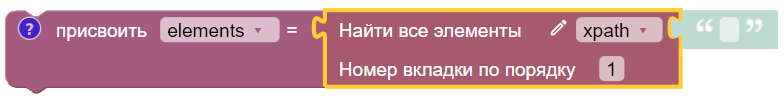
Найти все элементы

Описание
Блок возвращает список объектов найденных веб элементов. Если элементы не были найдены, блок возвращает пустой список.
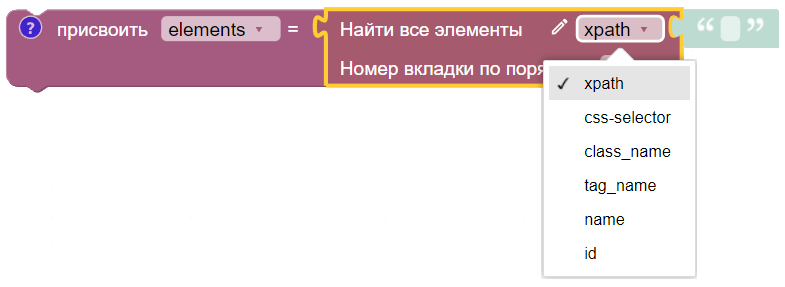
Блок имеет выпадающее меню. Клик по символу раскрывающегося списка открывает следующее меню:

- xpath - находит элементы, соответствующие выражению XPath;
- css-selector - находит элементы, соответствующие селектору CSS;
- class_name - находит элементы, имя класса в которых соответствует искомому значению;
- tag_name - находит элементы, имя тега которых соответствует искомому значению;
- name - находит элементы, в которых атрибут name соответствует искомому значению;
- id - находит элементы, в которых атрибут id соответствует искомому значению.
Можно указать номер вкладки, по умолчанию равен 1.
При нажатии на кнопку, расположенную на блоке, открывается Мастер UI для веб-автоматизации.
Мастер UI для веб-автоматизации Редактор XPATH - встроенный инструмент Puzzle RPA, который упрощает работу с языком запросов XPATH. Подробнее...
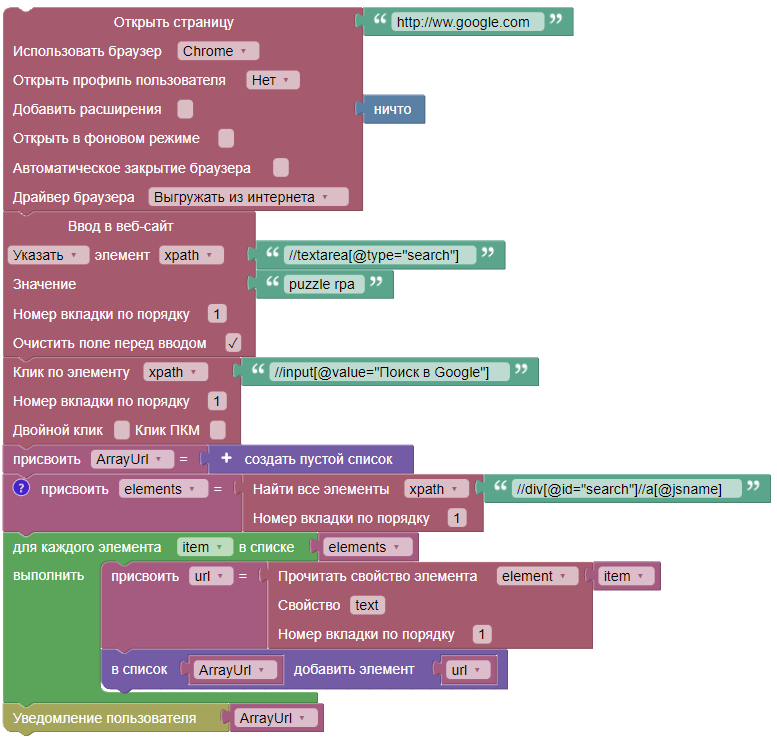
Пример использования
В данном примере блок создает список, содержащий результаты поиска на сайте https://www.google.ru/:
- Выполняется открытие страницы https://www.google.ru/;
- Совершается ввод в поле поиска фразы “puzzle rpa” и клик по кнопке поиска;
- Осуществляется поиск коллекции элементов результатов поиска;
- Из каждого элемента в списке elements выделяется заголовок результата поиска и добавляется в список ArrayUrl.

Результат
Вывод результата на экран: