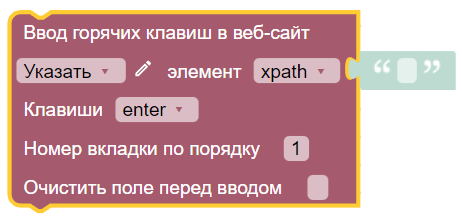
Ввод горячих клавиш в веб-сайт

Описание
Блок отправляет нажатие горячих клавиш в веб-сайт.



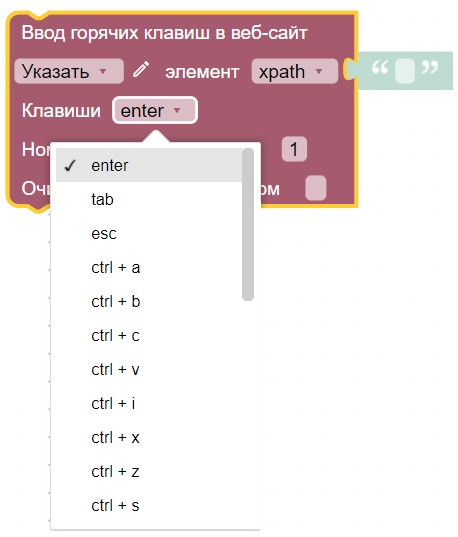
Блок имеет 2 выпадающих меню. Клик по символу раскрывающегося списка открывает следующее меню:
-
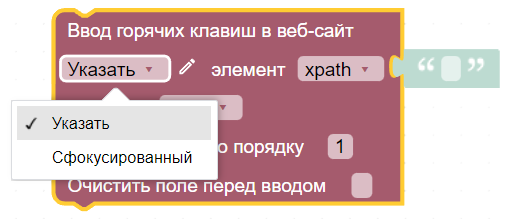
Тип выбора элемента на веб-странице
- Указать - указанный элемент;
- Сфокусированный - активный элемент, на котором находится курсор.
-
Клавиши
ctrl + a: выбрать все элементы на странице;
ctrl + c: скопировать выделенный текст или элемент;
ctrl + v: вставить скопированный текст или элемент;
ctrl + x: вырезать выделенный текст или элемент;
ctrl + z: отменить последнее действие;
ctrl + r и ctrl + F5: обновить страницу;
ctrl + s: сохранить текущую страницу;
ctrl + f: открыть поиск на странице;
ctrl + t: открыть новую вкладку;
ctrl + w: закрыть текущую вкладку;
F5: обновить текущую страницу;
esc: закрыть модальное окно или выйти из полноэкранного режима;
tab: перейти к следующему элементу на странице;
shift + tab: перейти к предыдущему элементу на странице;
enter: подтвердить ввод или отправить форму;
backspace: удалить символ слева от курсора;
delete: удалить выделенный текст или элемент;
alt + left: вернуться на предыдущую страницу.
-
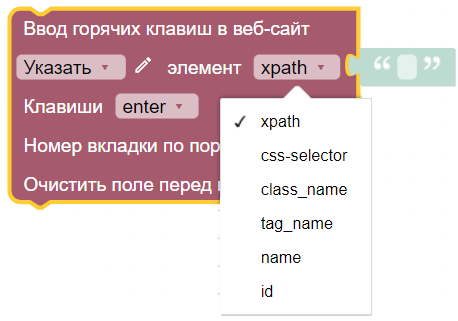
Элемент
- xpath - находит элементы, соответствующие выражению XPath;
- css-selector - находит элементы, соответствующие селектору CSS;
- class_name - находит элементы, имя класса в которых соответствует искомому значению;
- tag_name - находит элементы, имя тега которых соответствует искомому значению;
- name - находит элементы, в которых атрибут name соответствует искомому значению;
- id - находит элементы, в которых атрибут id соответствует искомому значению.
Можно указать номер вкладки, по умолчанию равен 1.
Чтобы очистить поле перед вводом, требуется поставить отметку в чекбоксе.
При нажатии на кнопку, расположенную на блоке, открывается Мастер UI для веб-автоматизации.
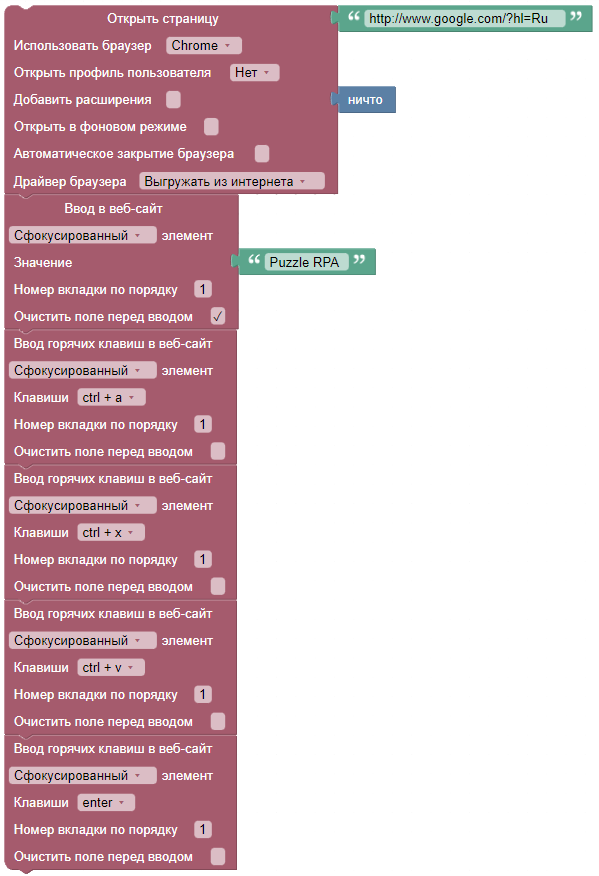
Пример использования
В данном примере блок выполняет действия горячими клавишами на странице www.google.com:
- Открывается сайт www.google.com, на котором автоматически установлен фокус на поисковую строку;
- В сфокусированный элемент происходит ввод текста “Puzzle RPA”;
- В сфокусированный элемент передается комбинация клавиш для выделения текста (ctrl + a);
- Выделенный текст вырезается, путем ввода горячих клавиш (ctrl + x);
- В сфокусированный элемент происходит заполнение текста, путем ввода горячих клавиш для вставки текста из буфера обмена (ctrl + v);
- На веб - страницу вводится горячая клавиша “Enter” для запуска поиска.

Результат
Выполненный поиск в поисковой системе: