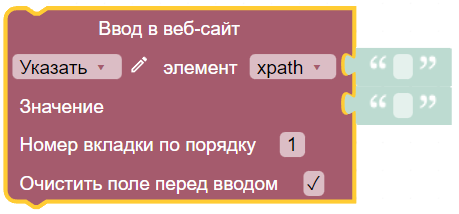
Ввод в веб-сайт

Описание
Блок отправляет нажатие клавиш в элемент браузера.


Блок имеет 2 выпадающих меню. Клик по символу раскрывающегося списка открывает следующее меню:
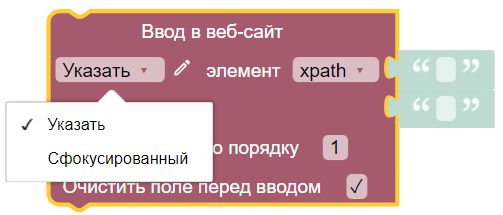
- Тип выбора элемента на веб-странице
- Указать - указанный элемент;
- Сфокусированный - активный элемент, на котором находится курсор.
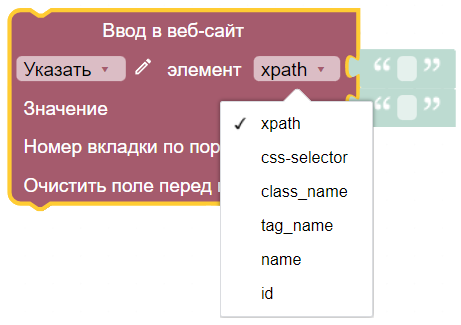
- Элемент
- xpath - находит элементы, соответствующие выражению XPath;
- css-selector - находит элементы, соответствующие селектору CSS;
- class_name - находит элементы, имя класса в которых соответствует искомому значению;
- tag_name - находит элементы, имя тега которых соответствует искомому значению;
- name - находит элементы, в которых атрибут name соответствует искомому значению;
- id - находит элементы, в которых атрибут id соответствует искомому значению.
Можно указать номер вкладки, по умолчанию равен 1.
Чтобы очистить поле перед вводом, требуется поставить отметку в чекбоксе.
При нажатии на кнопку, расположенную на блоке, открывается Мастер UI для веб-автоматизации.
Мастер UI для веб-автоматизации Редактор XPATH - встроенный инструмент Puzzle RPA, который упрощает работу с языком запросов XPATH. Подробнее...
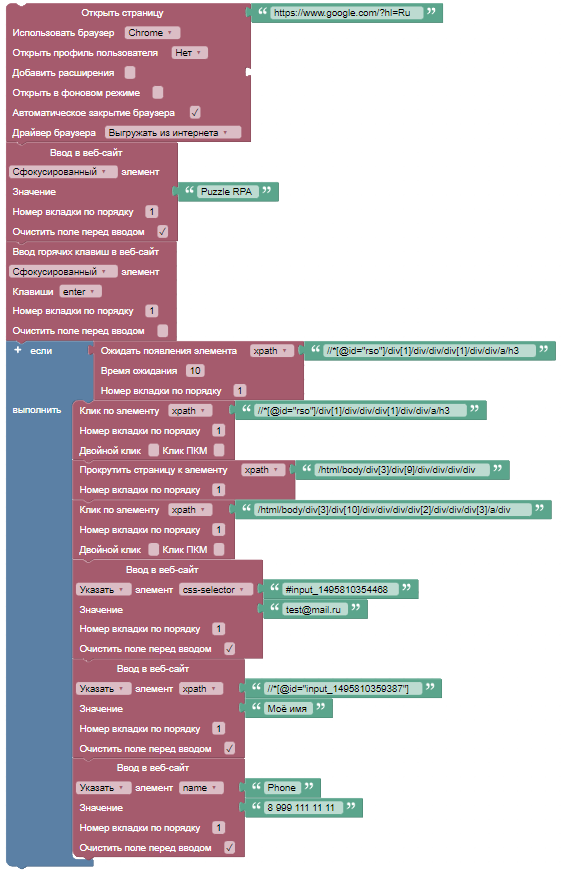
Пример использования
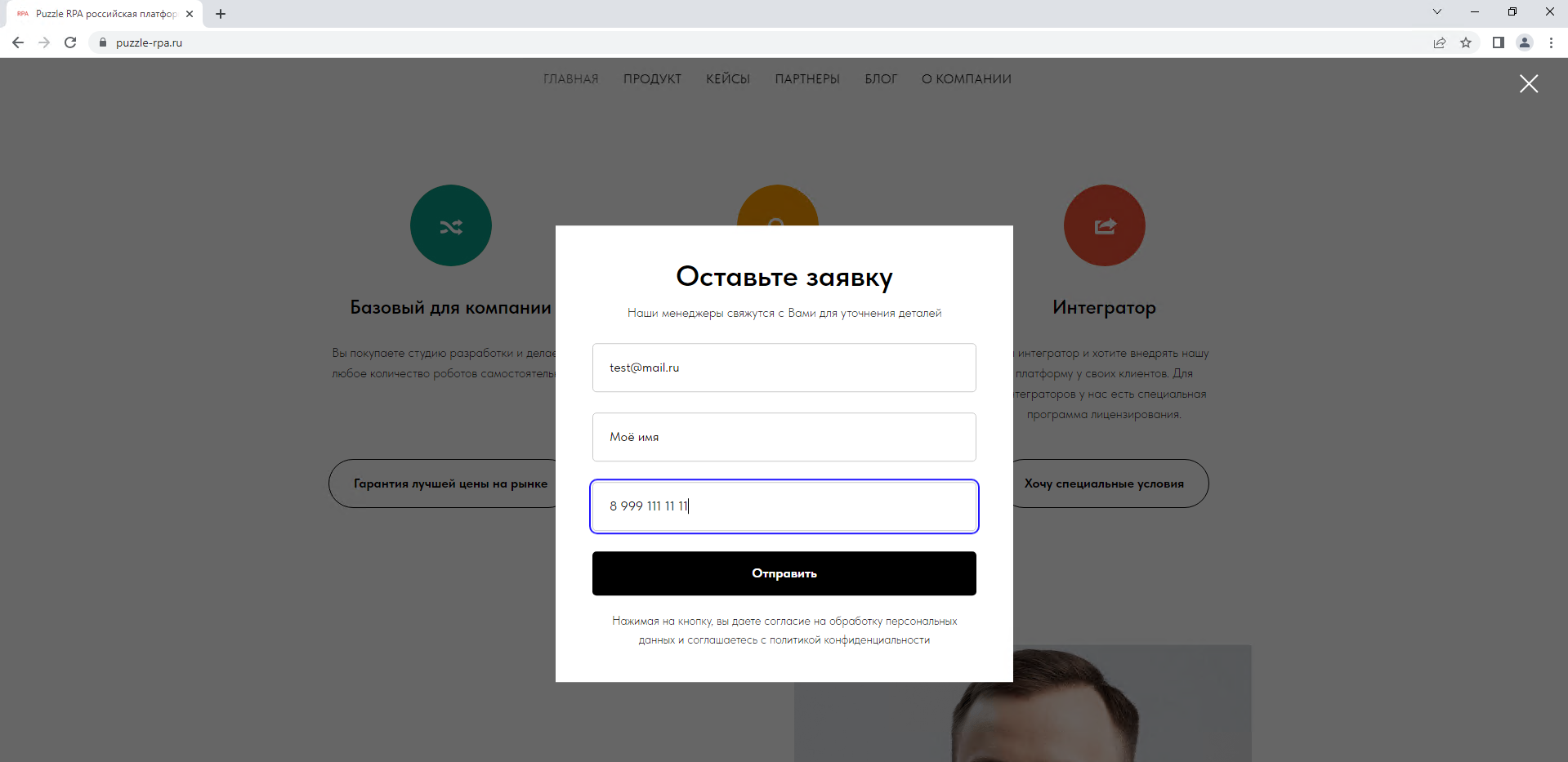
В данном примере заполняется форма обратной связи на странице https://puzzle-rpa.ru/:
- Открывается сайт www.google.com, на котором автоматически установлен фокус на поисковую строку;
- В сфокусированный элемент (поисковую строку) вводится текст “Puzzle RPA”;
- На веб - странице вводится горячая клавиша “Enter” для запуска поиска;
- Выполняется ожидание выдачи результатов поиска;
- Осуществляется клик на первую ссылку (страница https://puzzle-rpa.ru/);
- Выполняется прокрутка страницы до блока “Стоимость и лицензирование платформы Puzzle RPA”;
- Совершается клик на кнопку “Оценить мой проект” для вывода формы обратной связи;
- Заполняется форма обратной связи.

-
Проект процесса и материалы для его выполнения
Результат
Заполненная форма обратной связи: