Клик по элементу

Описание
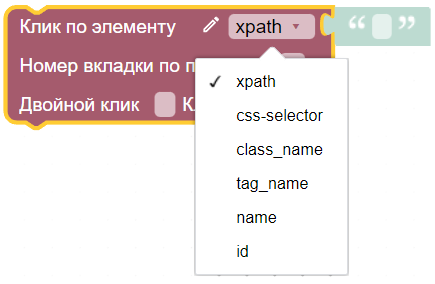
Блок позволяет кликнуть по элементу браузера. Блок имеет выпадающее меню. Клик по символу раскрывающегося списка открывает следующее меню:

В меню представлены следующие опции:
- xpath - находит элементы, соответствующие выражению XPath;
- css-selector - находит элементы, соответствующие селектору CSS;
- class_name - находит элементы, имя класса в которых соответствует искомому значению;
- tag_name - находит элементы, имя тега которых соответствует искомому значению;
- name - находит элементы, в которых атрибут name соответствует искомому значению;
- id - находит элементы, в которых атрибут id соответствует искомому значению.
Можно указать номер вкладки, по умолчанию равен 1. По умолчанию клик выполняется левой кнопкой мыши. Чтобы произвести двойной клик требуется поставить отметку в чекбоксе “Двойной клик”. Чтобы произвести клик правой кнопкой мыши требуется поставить отметку в чекбоксе “Клик ПКМ”.
При нажатии на кнопку, расположенную на блоке, открывается Мастер UI для веб-автоматизации.
Мастер UI для веб-автоматизации Редактор XPATH - встроенный инструмент Puzzle RPA, который упрощает работу с языком запросов XPATH. Подробнее...
Пример использования
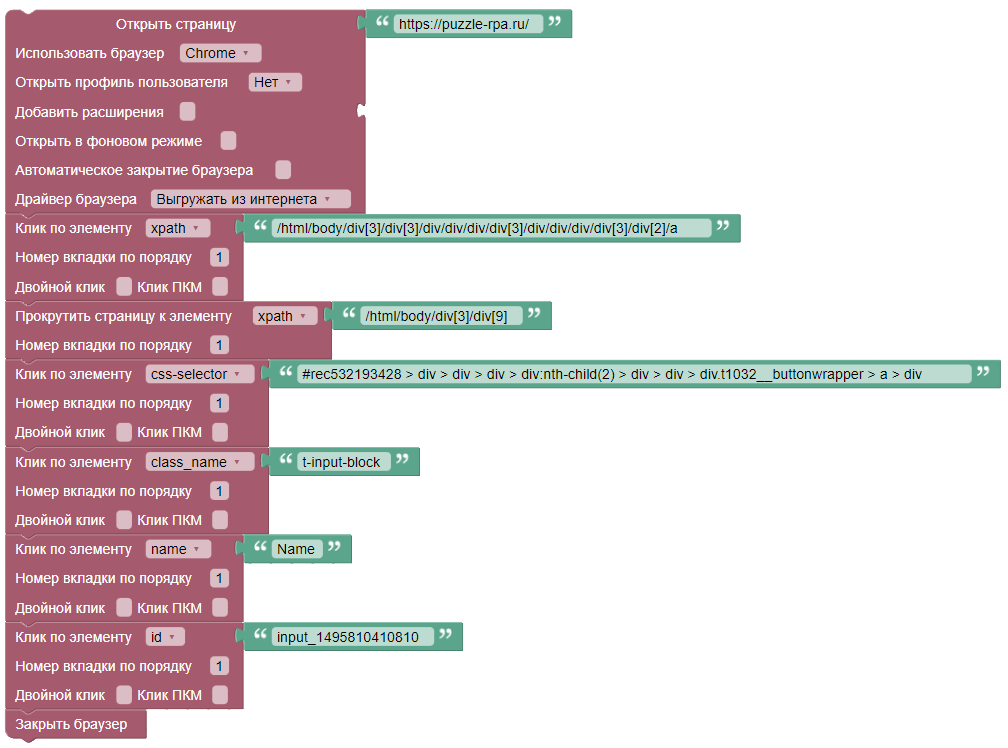
В данном примере блок совершает клики на странице https://puzzle-rpa.ru/:
- Выполняется открытие страницы https://puzzle-rpa.ru/;
- Совершается нажатие кнопки “Узнать больше” по выражению XPath;
- Страница прокручивается до блока “Стоимость и лицензирование платформы Puzzle RPA”;
- Совершается клик по кнопке “Оценить мой проект” по селектору CSS;
- В открывшейся форме обратной связи выполняется клик по полю “Email” по имени класса;
- Выполняется клик по полю “Имя” по атрибуту name;
- Выполняется клик по полю “Телефон” по атрибуту id.

-
Проект процесса и материалы для его выполнения