Переместить элемент

Описание
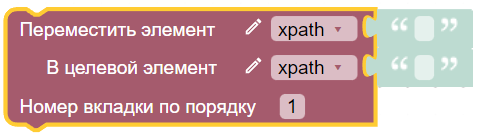
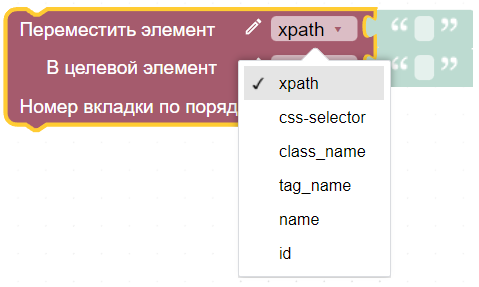
Блок сначала выполняет щелчок и удерживание на исходном элементе, перемещается к местоположению целевого элемента, а затем отпускает мышь. Блок имеет выпадающее меню. Клик по символу раскрывающегося списка открывает следующее меню:

В меню представлены следующие опции:
- xpath - находит элементы, соответствующие выражению XPath;
- css-selector - находит элементы, соответствующие селектору CSS;
- class_name - находит элементы, имя класса в которых соответствует искомому значению;
- tag_name - находит элементы, имя тега которых соответствует искомому значению;
- name - находит элементы, в которых атрибут name соответствует искомому значению;
- id - находит элементы, в которых атрибут id соответствует искомому значению.
Можно указать номер вкладки, по умолчанию равен 1.
При нажатии на кнопку, расположенную на блоке, открывается Мастер UI для веб-автоматизации.
Мастер UI для веб-автоматизации Редактор XPATH - встроенный инструмент Puzzle RPA, который упрощает работу с языком запросов XPATH. Подробнее...
Пример использования
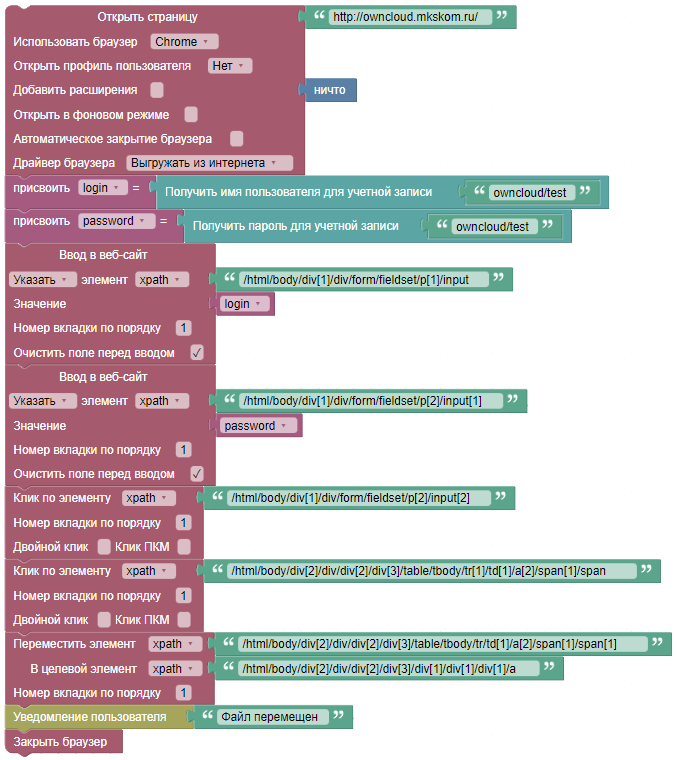
В данном примере блок перемещает файл на сетевом диске owncloud из папки в домашнюю директорию диска:
- Выполняется открытие owncloud;
- Переменным login и password присваиваются данные учетной записи из диспетчера учетных данных ОС;
- Производится авторизация по логину и паролю на сетевом диске;
- Совершается переход в папку документы;
- Файл в папке документы перемещается в домашнюю директорию сетевого диска.

Результат
Перемещенный файл: