Выбрать элемент списка

Описание
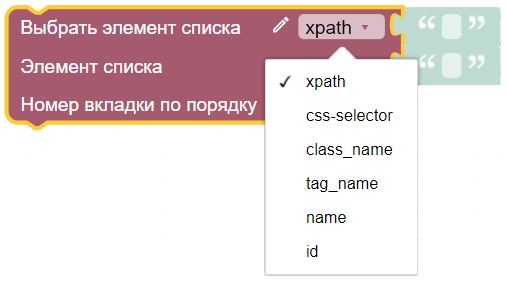
Блок позволяет выбрать элемент из выпадающего списка. Блок имеет выпадающее меню. Клик по символу раскрывающегося списка открывает следующее меню:

В меню представлены следующие опции:
- xpath - находит элементы, соответствующие выражению XPath;
- css-selector - находит элементы, соответствующие селектору CSS;
- class_name - находит элементы, имя класса в которых соответствует искомому значению;
- tag_name - находит элементы, имя тега которых соответствует искомому значению;
- name - находит элементы, в которых атрибут name соответствует искомому значению;
- id - находит элементы, в которых атрибут id соответствует искомому значению.
Можно указать номер вкладки, по умолчанию равен 1.
При нажатии на кнопку, расположенную на блоке, открывается Мастер UI для веб-автоматизации.
Мастер UI для веб-автоматизации Редактор XPATH - встроенный инструмент Puzzle RPA, который упрощает работу с языком запросов XPATH. Подробнее...
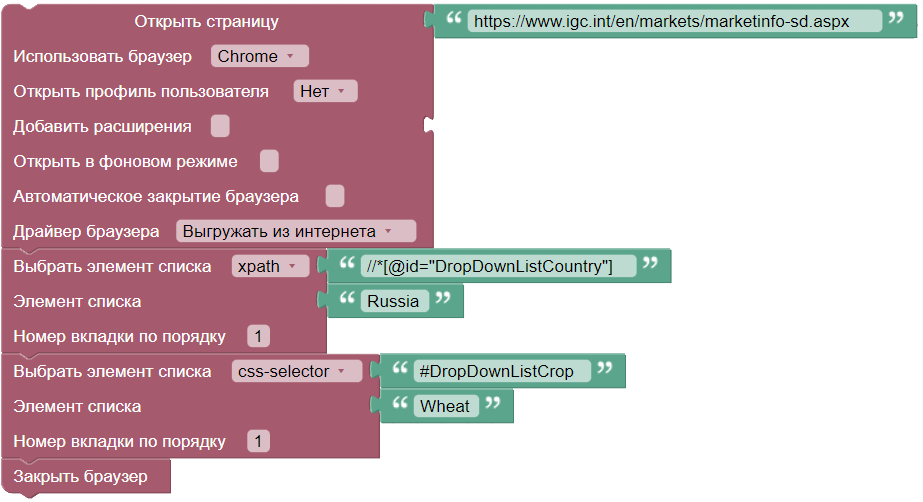
Пример использования
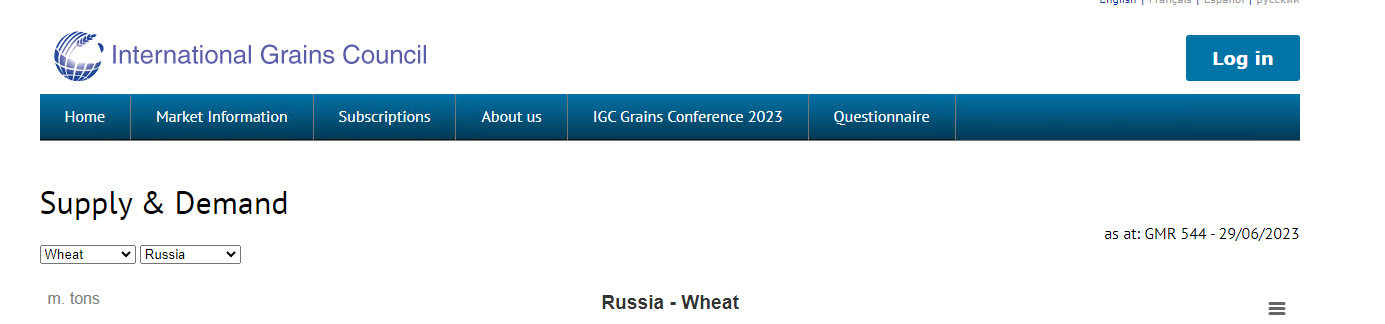
В данном примере блок выбирает элемент из выпадающих списков на странице https://www.igc.int/en/markets/marketinfo-sd.aspx:
- Открывается страница https://www.igc.int/en/markets/marketinfo-sd.aspx;
- В выпадающем списке “Страна” выбирается Россия (Russia) по выражению XPath;
- В выпадающем списке “Род растений” выбирается пшеница (Wheat) по соответствующему селектору CSS.

-
Проект процесса и материалы для его выполнения
Результат
Выбранные элементы в выпадающих списках: