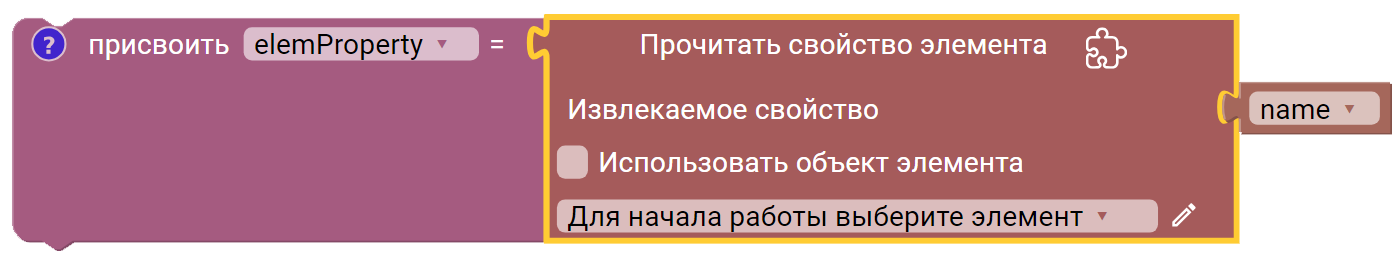
Прочитать свойство элемента

Описание
Блок извлекает значение указанного свойства элемента. В выпадающем списке можно выбрать одно из свойств:
- name;
- control_type;
- class_name;
- auto_id;
- активен;
- видимый;
- framework_id;
- handle;
- координаты вершин;
- центр элемента;
- родитель элемента;
- дочерние элементы;
- is_keyboard_focusable;
- has_keyboard_focus;
- is_dialog;
- is_selected;
- is_offscreen;
- is_password;
- help_text;
- legacyl_accessible_role;
- is_selection_pattern;
- expand_collapse_property;
- default_action;

Для выбора элемента можно использовать Master UI для десктопных приложений или выбрать элемент из выпадающего списка, если он уже был предварительно получен через Master UI.
Master UI для десктопных приложений Мастер UI для работы с десктопными приложениями - встроенный инструмент Puzzle RPA, который позволяет извлекать свойства элементов десктопных приложений. Подробнее...
Также блок имеет чекбокс Использовать объект элемента, позволяющий указать, что найденный элемент - объект, а не набор свойств.
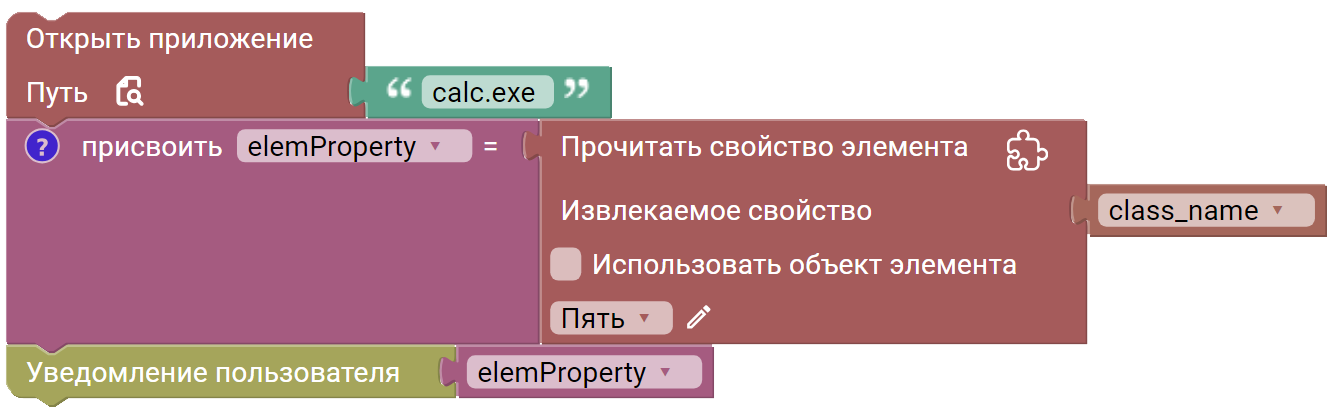
Пример использования
В данном примере открывается приложение “Калькулятор” и считываются свойство “class_name” кнопки 5 в нем. Считанное свойство выводятся на экран.

Результат
Вывод результата на экран: